HTML 和 CSS 学习笔记
HTML 简介
什么是 HTML
HTML 指的是超文本标记语言(Hyper Text Markup Language),它是一种用来描述网页的语言。
超文本(hypertext)中有很多超链接(hyperlink)指向到其他资源,通过这些链接可以访问其他(网页)资源。此外相比普通文本它还可以插入图片、声音、动画、多媒体等内容(超越了文本限制 )。
标记语言(markup language)是指使用一套标记标签(markup tag)将文本、图片、声音、视频等元素包 裹起来,在浏览器中以某种样式把这些内容展现出来。因此 HTML 严格来说不能算一种计算机编程语言,而是一种标记语言。
访问网页的本质就是访问通过网络将服务器上的使用 HTML 编写好的网页文件(常见以 .htm 或 .html 后缀结尾)下载到本地并使用浏览器打开渲染它们。
常用浏览器
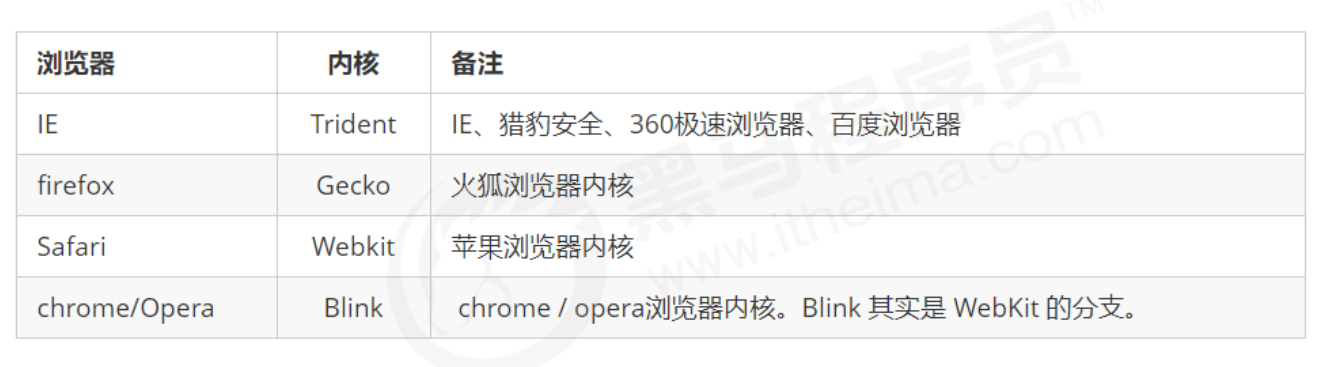
浏览器是网页显示、运行的平台。常用的浏览器五大浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari 和 Opera 等。
浏览器内核(渲染引擎): 负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。

Web 标准
Web 标准是由 W3C(万维网联盟)组织和其他标准化组织(例如 ECMA)制定的一系列标准的集合。
同一个 HTML 文件,如果不同厂家的浏览器的实现不一样,渲染出来的效果可能有很大的差异,以往的 Web 开发者要为网页的兼容性做大量的工作。Web 标准化之后,不同厂家的浏览器针只需对 Web 标准做实现,就能达到一个比较统一的效果。
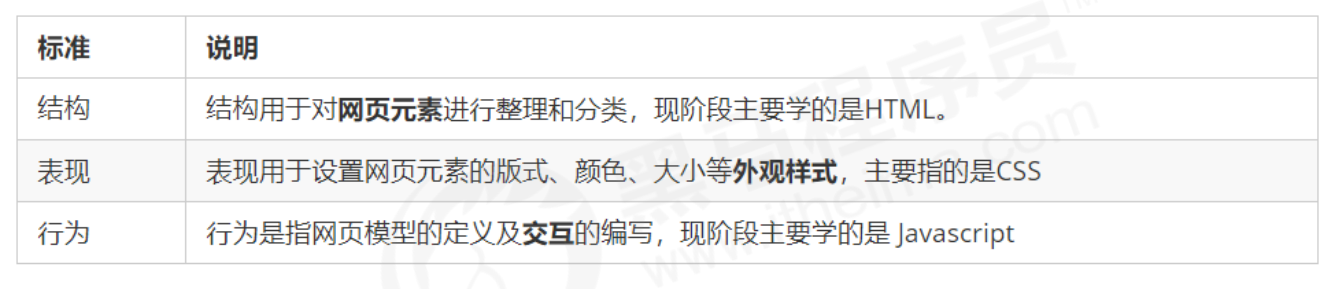
Web 标准主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面,具体来说就是 HTML、CSS 和 JavaScript 这三项规范。最好将网页的结构、样式、行为相分离:结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。

HTML 语法规范
基本语法概述
- HTML 标签是由尖括号包围的关键词,例如
<html>,标签中包裹的内容称为 HTML 元素。 - HTML 标签通常是成对出现的,例如
<html>和</html>,我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。 - 有些特殊的标签只能单个标签出现,例如
<br/>,我们称为单标签或者自闭合标签,单标签中的斜杠可以省略。
标签关系
双标签关系可以分为两类:包含关系和并列关系。
- 包含关系:下面的
<head>标签和<title>标签就是包含关系。
1 | |
- 并列关系:下面的
<head>标签和<body>标签就是并列关系。
1 | |
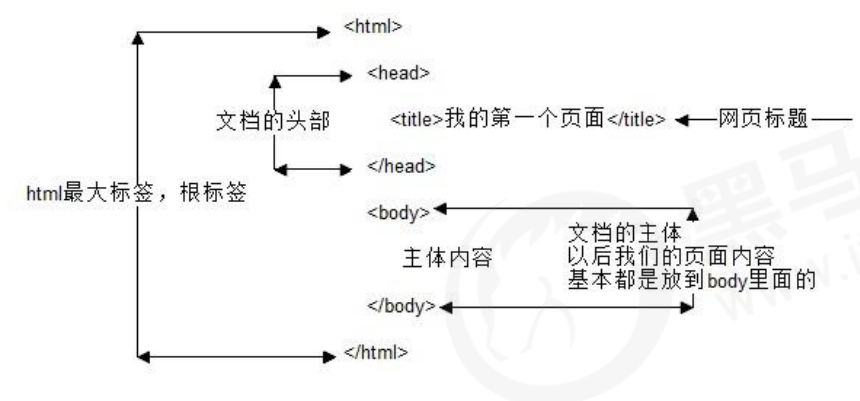
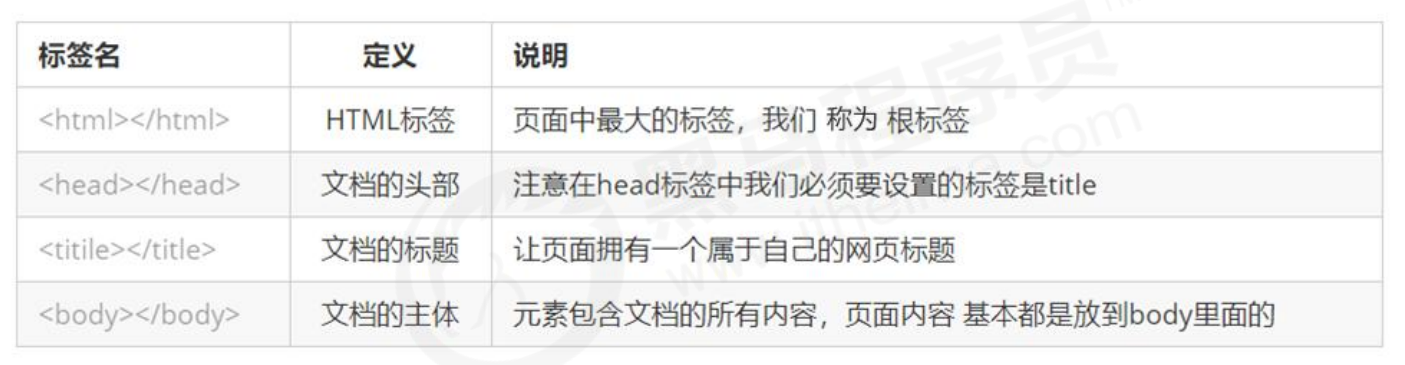
骨架标签

每个网页都会有一套基本的结构标签(也称为骨架标签),页面内容就在这些骨架标签内书写。

文档类型声明
<!DOCTYPE> 文档类型声明(DTD,Document Type Definition),作用是指示浏览器使用哪种 HTML 版本来解析网页。<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。
<!DOCTYPE html> 的意思是:当前页面采取的是 HTML 5 版本来解析该文档.,在更老的文档中(例如 HTML 4 或 XHTML)声明更加复杂:
1 | |
注意:<!DOCTYPE> 文档类型声明不算作 HTML 标签,它是一条声明,确保浏览器按照最佳的相关规范进行渲染。
页面语言
<html> 标签中有一个 lang 属性用来指定当前 HTML 文档对应的人类语言。
- 值为
en定义语言为英语。 - 值为
zh-CN定义语言为中文。
1 | |
这个属性主要用来提示浏览器和搜索引擎当前网页所采用的语言,例如浏览器可以判断这个属性提示自动翻译网页,搜索引擎可以根据页面语言过滤搜索结果。
注意:lang="en" 的文档并不是只能显示英文字符,也可以显示其他语言,同样 lang="zh-CN" 的文档也可以显示英文。
字符集
在 <head> 标签内部,可以通过 <meta> 标签的 charset 属性来规定当前 HTML 文档应该使用哪种字符编码。
1 | |
中文环境下 charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:必须指定正确的 charset,否则可能引起乱码。一般情况下,统一使用“UTF-8”编码,注意不要写成 “utf8 或 “UTF8”。
HTML 常用标签
为了使网页更具有语义化,经常会在页面中用到各种不同的标签。根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰,这也称为 HTML 语义化。
标题标签 <h1> ~ <h6>
HTML 提供了 6 个等级的网页标题,即 <h1> - <h6>。作为网页或者段落的标题使用,并且依据重要性递减。
标签语义:单词 head 的缩写,意为头部、标题。
- 加了标题样式的文字样式默认会加粗,字号也会依次变大。
- 一个标题独占一行。
段落 <p>
段落标签 <p> 标签用于定义段落,它可以把 HTML 文档分割为若干段落。
标签语义:单词 paragraph 的缩写,意为段落。
- 在一个段落中的文本会根据浏览器窗口的大小自动换行。
- 段落和段落之间会自动留有空白间隙(垂直间距)隔开。
换行 <br>
换行标签 <br> 用于插入换行符,换行标签后面的文本在下一行显示。在 HTML 中,一个段落中的文字会从左到右排满才会自动换行,如果希望在某处强制换行,就需要使用换行标签 <br/> 。
标签语义:单词 break 的缩写,意为打断、换行。
<br>是个单标签。<br>标签只是简单地开始新的一行,跟开始新段落不一样,段落之间往往会插入一些垂直的间距。
文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的样式显示。
标签语义:突出该部分文字的重要性。

注意:<strong> 和 <b>的区别:<b> 标签是一个实体标签,它所包围的字符将被设为 bold(粗体),单纯指的是视觉层面上的“加粗”。而 <strong> 标签是一个逻辑标签,它的作用是加强字符的语气,“强调”可以用字体加粗来强调,也可以定义成其他样式的强调效果,比如字体加下划线,比如字体变色等等。只是在绝大数浏览器中,加强字符的语气默认是通过字符变为 bold(粗体)来实现的,恰巧跟 <b> 标签的效果一致。因此如果想做语义逻辑上的强调推荐使用 <strong> 而不是 <b>。
块标签 <div> 和行内标签 <span>
<div> 和 <span> 是没有特殊语义的,它们就是一个用来装内容的普通盒子。
标签语义:div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
<div>标签用来布局,默认情况下一个<div>标签会占据一行。<span>标签用来布局,默认情况下多个<span>会在同一行,除非这一行放不下自动换行到下一行。
图像标签 <img>
<img> 标签用于定义 HTML 页面中的图像。
标签语义:img 是单词 image 的缩写,意为图像。

- 图像标签可以拥有多个属性,必须写在标签名的后面。
src是<img>标签的必须属性,它用于指定图像文件的访问路径,可以是相对路径,也可以是绝对路径。- 相对路径:从当前文档所在的这个位置出发,去寻找目标图片,即图片对于当前 HTML 页面的相对位置。
- 绝对路径:是指目录下的绝对位置,通过该路径可以直接到达目标位置,通常从盘符开始的路径,例如,
C:\users\lons\desktop\logo.gif或完整的网络地址:https://www.baidu.com/image/logo.gif。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采取键值对的格式,即 key=”value” 的格式,属性=”属性值”。属性值最好用英文引号括起来,否则当属性值中出现空格时将不能正确解析键值对,英文的单双引号都可以,推荐使用双引号。
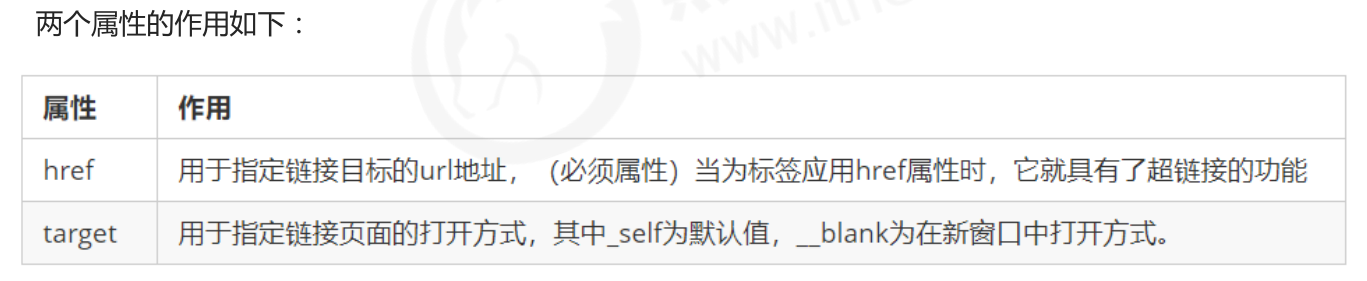
超链接标签 <a>
在 HTML 标签中,<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
标签语义:单词 anchor 的缩写,意为:锚。

链接分类:
- 外部链接:例如
<a href="http://www.baidu.com">百度</a>。 - 内部链接:同一个网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如
<a href="index.html">首页</a >。 - 下载链接:如果
href的属性值地址指向一个文件或者压缩包,会下载这个文件。 - 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接,即使用
<a>标签将这些元素包裹起来。 - 锚点链接::点击链接时可以快速定位到页面中的某个位置,例如点击
<a href="#target">超链接</a>这个链接,页面将滚动到id属性值为target的标签所在位置。 - 空链接:如果暂时无法确定链接目标时,可以使用空链接,
<a>首页</a>:没有 href 属性,将失去超链接的意义,不会添加链接的样式,也无法被点击,因此<a>标签的href属性是必须的。<a href="">超链接</a>:href值为空时默认跳转到本页面,即重新刷新一次页面。<a href="#">超链接</a>:属于锚点链接,这样写等价于<a href="#top"></a>,即滚动到页面顶部。<a href="###">超链接</a>:Chrome 和 IE 11 以上支持,不再滚动到页面顶部,但是还是会修改地址栏。<a href="javascript:void(0);">超链接</a>:当href值为 JavaScript 伪协议,点击该链接后会执行其中的代码,并把最后一条 JavaScript 语句的字符串值作为新文档的内容显示出来。而void(0);把返回值指定为underfined,由于没有返回值来作为新文档来显示的值,因此并不改变当前显示的文档,从而较好的实现了空链接效果,也不会产生什么副作用。-
<a href="javascript:;">超链接</a>:同上,href值为代码为空的 JavaScript 伪协议。
注释标签 <!---->
HTML 中的注释以 <!-- 开头,以 --> 结束。
使用注释标签可以在 HTML 源代码中添加一些注释说明文字,方便开发者阅读和理解 HTML 文档,这些说明文字最终不会在浏览器中渲染出来。
字符实体
在 HTML 中,某些特殊字符是预留的,如果直接书写在源代码不能直接正确的显示。例如小于号 < 和大于号 >,因为浏览器会误认为它们是标签的开始标记或结束标记。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
例如显示小于号,我们必须这样写:< 或者 <。使用实体名称 < 而不是实体编号 < 的好处是名称易于记忆,不过坏处是,浏览器也许并不支持所有实体名称,但对实体编号的支持却很好。
此外浏览器在显示时会合并相连的多个空格为一个空格,有时需使用字符实体   不间断空格(non-breaking space)来避免空格被合并截短。
HTML 中常用的字符实体:

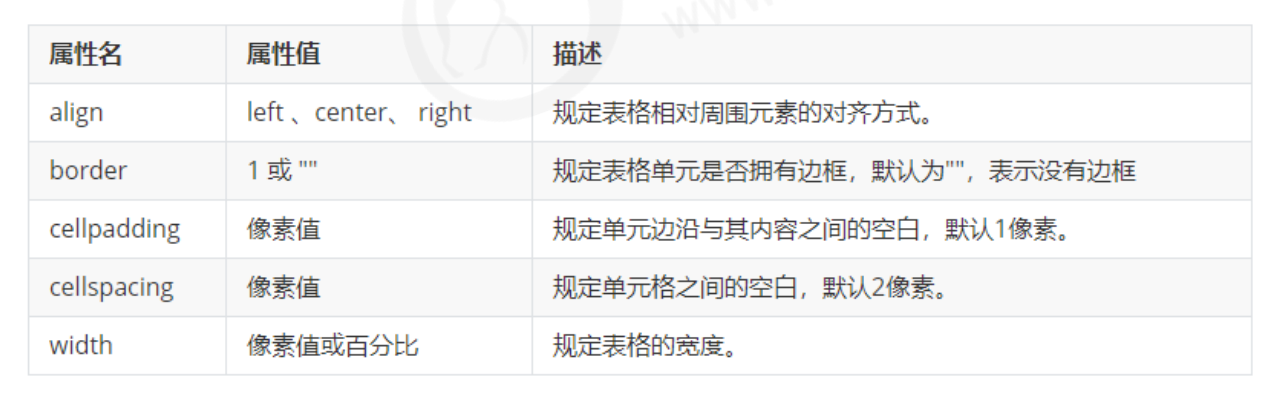
表格标签 <table>
表格标签 <table> 主要用于规整的显示、展示数据,而不是用来布局页面的。
<table></table>用于定义整个表格的标签,在表格的最外层。<tr></tr>用于定义表格中的行,必须嵌套在<table></table>标签中。字母 tr 指表格行(table row)。<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。字母 td 指表格数据(table data),即数据单元格的内容。<th>用于定义表头部分(table head)的单元格,必须嵌套在<tr></tr>标签中。一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容会自动加粗居中显示。- 表格结构标签:因为表格可能很长,为了更好地显示表格的语义,可以将表格分割成表格头部和表格主体两大部分。分别用:
<thead>标 签表示表格的头部区域,<tbody>标签表示表格的主体区域。这样可以更好地分清表格结构。
<table> 标签常见属性,这些属性可以设置表格的样式,但后面多通过 CSS 来调整表格的样式。

合并单元格的本质是是扩展单元格所占的行或者列,合并单元格思路:
- 先确定是跨行还是跨列合并。
- 找到目标单元格:跨行:最上侧单元格为目标单元格,写合并代码,跨列:最左侧单元格为目标单元格。
- 写合并代码 :写上合并方式 = 合并的单元格数量。跨行合并:
rowspan=“合并单元格的个数”、跨列合并:colspan="合并单元格的个数。比如:<td colspan="2"></td>。 - 删除多余的单元格,否则会有一部分单元格凸出原来的表格。
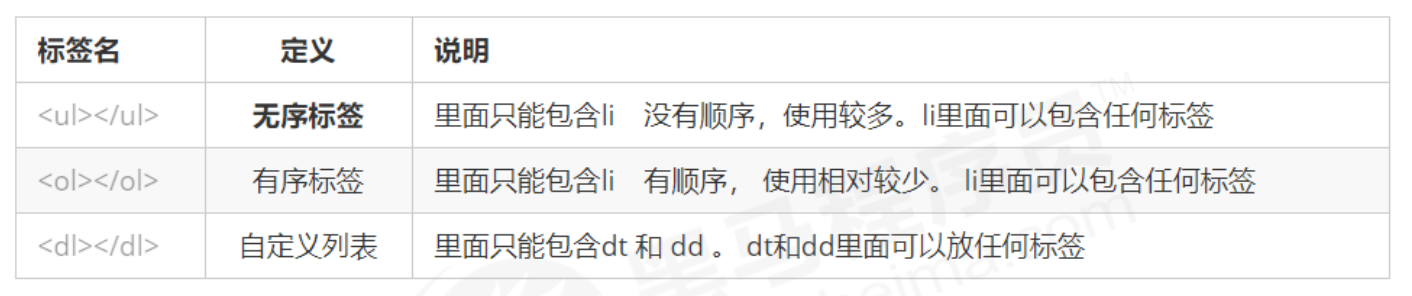
列表标签 <ul>、<ol>、<dl>
无序列表(unordered list)<ul> 和有序列表(ordered list)<ol>:
<ul>标签表示 HTML 页面中项目的无序列表,默认以小圆点符号呈现列表项,而列表项使用<li>标签定义。<ol>标签用于定义有序列表,列表排序以数字来显示,也使用<li>标签来定义列表项。- 无序列表的各个列表项之间没有顺序级别之分,是并列的。有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
<ul></ul>和<ol></ol>中只能嵌套<li></li>,直接在<ul></ul>和<ol></ol>中标签中输入其他标签或者文字的做法都是不被允许的。<li>与</li>之间相当于一个容器,可以在其中插入任何其他的标签。- 无序列表会带有自己的列表样式,但在实际使用无序列表时,往往会使用 CSS 语句
list-style: none;去掉默认的列表样式再添加自定义的样式。
1 | |
自定义列表(definition list)<dl>:
- 自定义列表常用于对术语或名词进行解释和描述,自定义列表的列表项前没有任何项目符号。
<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(definition title,定义项目名词)和<dd>(definition description,项目描述和解释)两种标签一起使用。<dl></dl>里面只能包含<dt>和<dd>这两种标签。<dt></dt>和<dd></dd>个数没有限制,经常是一个<dt>对应多个<dd>。
1 | |
三种列表对比:

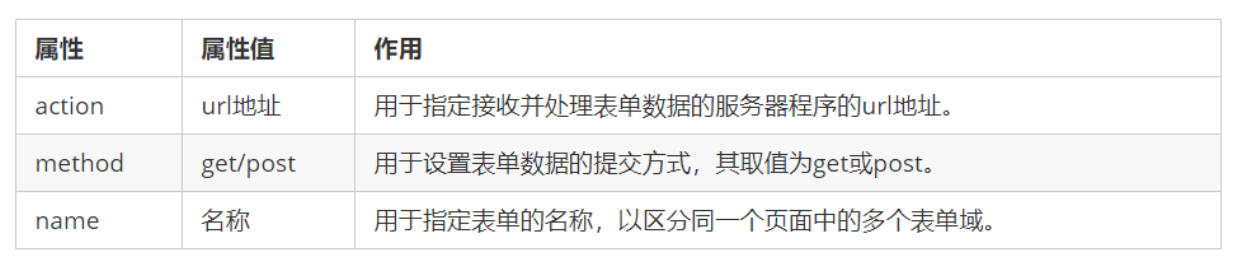
表单标签 <form>
<form> 标签用于定义表单域,表单域是一个包含表单控件(也称为表单元素)的区域。表单控件是指允许用户在浏览器中输入有关信息的控件(比如:文本域、下拉列表、单选框、复选框等等)。只有在 <form> 标签范围内的表单控件的信息才会被提交给服务器。
<form> 标签常用属性:

<input> 标签时是用的最多的表单控件,根据不同的 type 属性值,<input> 表单控件有各种不同的形式,可以是单行文本框、密码框、各种按钮和选框等。
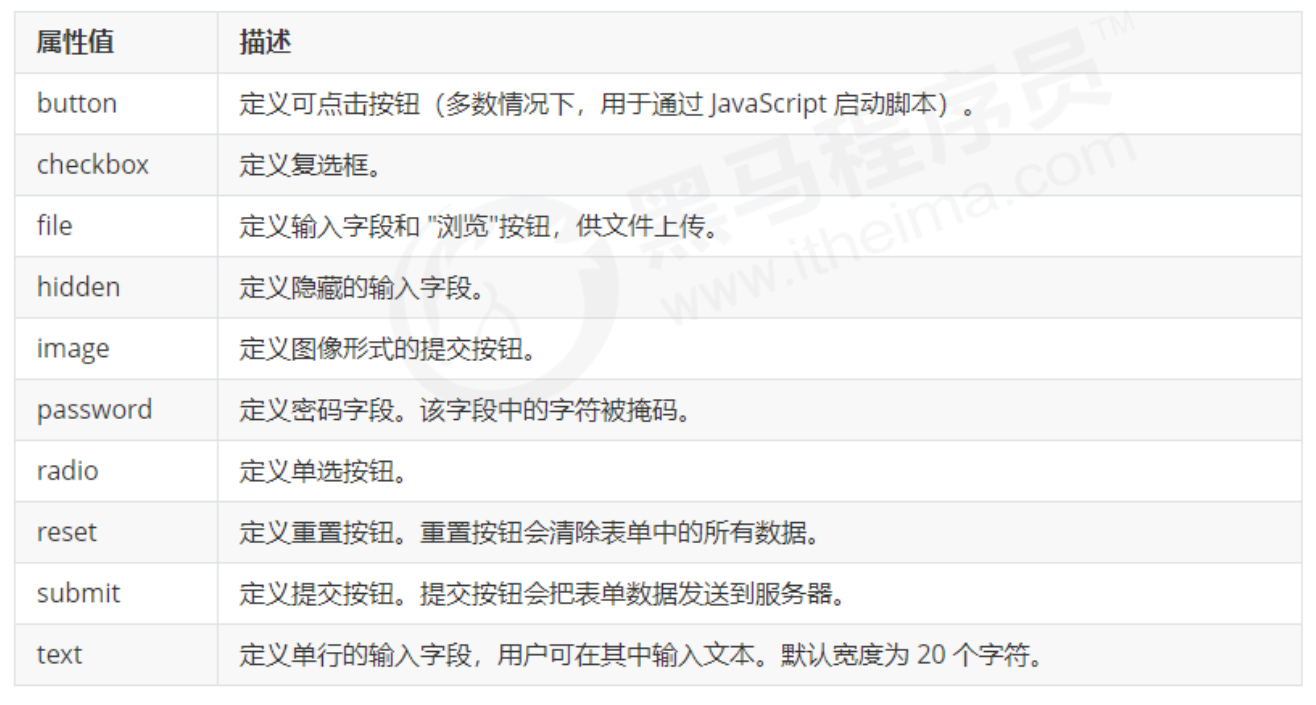
常见 type 属性值及对应的控件形式:

除了 type 属性外,<input> 标签还有其他很多属性,其常用属性如下:

name属性表示表单控件的名字,要求同一组单选按钮或者复选框要有相同的name值,例如<input type="radio" name="sex"/>男<input type="radio" name="sex"/>女。value属性可以给表单控件设置默认值,例如让文本框默认显示一行文字,例如<input type="text" value=“请输入用户名”>。name和value是每个表单元素都应该有的属性值,后台可以通过这个name属性找到这个表单控件,并取得该控件的value值进行相关操作。checked属性主要用于单选按钮(radio)和复选框(checkbox),用于默认选中某个表单元素。例如<input type="radio" name="sex" checked="checked" />男。maxlength可以限制表单控件输入的最大字符,一般较少使用。
<label> 标签可以为 <input> 表单控件定义标注信息,<input> 标签为单标签,和标签前后的文字没有关系,要利用 <label> 标签才能和文本关联。用户只需点击 <lable> 标签中的文本,就会激活绑定的表单控件,自动将焦点转到相关的表单元素上,从而增加了用户体验。把 <label> 标签 for 属性的值设置为相关元素的 id 属性的值,即可把该 <label> 元素绑定到另外一个元素。
1 | |
<select> 标签用于定义下拉列表表单控件,<select> 中至少包含一对 <option>,在 <option> 中定义属性 selected="selected" 时,当前项即为默认选中项。
1 | |
<textarea> 标签是用于文本域的表单控件。当用户输入内容较多的情况下,就不能使用 <input type="text"> 文本框表单了,而要使用多行文本输入控件 <textarea>,该控件常见于留言板,评论区。使用 cols 和 rows 两个属性可以修改文本框的每行中的字符数以及显示的行数,但在实际开发中更多使用 CSS 来改变文本域的大小。
1 | |
CSS 选择器
HTML 的局限性
HTML 只关注内容的语义和结构,显示元素内容。虽然 HTML 可以做简单的样式,但是带来的是无尽的臃肿和繁琐。
CSS 是层叠样式表(Cascading Style Sheets)的简称,有时我们也会称之为 CSS 样式表或级联样式表。CSS 和 HTML 一样也是一种标记性语言。
CSS 主要用于设置 HTML 页面中的文本的显示样式(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局。
简单理解:CSS 可以美化 HTML,让 HTML 更漂亮,让页面布局更简单。:这样就可以由 HTML 专注于内容和结构呈现,样式交给 CSS,即 结构(HTML)与样式(CSS)相分离。
选择器定义
CSS 选择器定义由两个主要的部分构成:选择符以及一条或多条属性声明。
1 | |
selector:选择符,可以根据不同需求把特定的 HTML 标签选出来,然后将括号中设置的样式的应用到这些标签上。
property:value:属性声明,属性名和属性值以键值对的形式出现,属性名和属性值之间用英文冒号隔开。属性定义之间用英文分号隔开。
建议样式选择符,属性名,属性值关键字全部使用小写字母,特殊情况除外。
基础选择器
选择器分为基础选择器和复合选择器两个大类,先了解一下基础选择器。
基础选择器是由单个选择器组成的,又包括:标签选择器、类选择器、id 选择器和通配符选择器:
- 标签选择器(元素选择器)是指用 HTML 标签名称作为选择符,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。标签选择器可以把某一类标签全部选择出来,比如所有的
<div>标签和所有的<span>标签。 - 类选择器可以选择 class 属性为特定值的标签,可以单独选一个或者某几个标签。类选择器使用
.(英文点号)加上类名作为选择符。可以给 HTML 标签的 class 属性指定一个或者多个类名来,多个类名中间必须用空格分开。 - id 选择器可以选择特定 id 的 HTML 标签。 id 选择器以
#加上 id 属性值作为选择符。id 属性值原则上在每个 HTML 文档中只能出现一次,不要使用纯数字 id 或者 数字开头的 id 属性值。 - 通配符选择器使用
*定义,它表示选取页面中所有元素(标签),给所有元素使用括号中所定义的样式。

复合选择器
复合选择器就是基础选择器组合而成的,包括组选择器,关系选择器,伪选择器等。
组选择器也叫并集选择器,可以选择多组标签为他们定义相同的样式。用英文
,隔开多个选择符,任何选择符都可以作为并集选择器的一部分,但是在选择符列表中如果有一个选择符匹配失败,那么整条规则都会失效。1
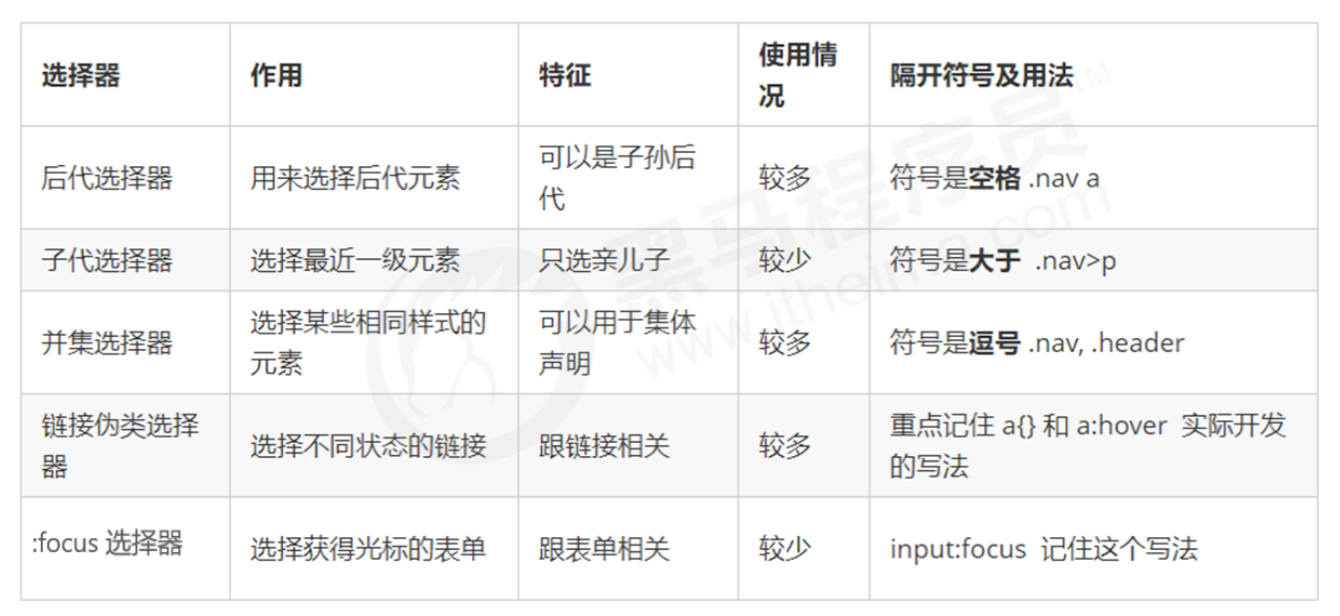
选择符1,选择符2 {样式声明}关系选择器常用的有后代选择器和子选择器:
- 子选择器:当使用
>符号分隔两个选择符时,第二选择符只会匹配那些由第一个选择符匹配到的元素作为父亲的子元素(直接后代元素)。 - 后代选择器:又称为包含选择器,当使用空格连接两个选择符时,使得第二个选择符可以只区匹配那些由第一个选择符匹配到的元素作为祖先元素的子元素(后代元素), 后代选择器与子选择器很相似, 但是后代选择器不需要有严格的父子关系。
- 子选择器:当使用
伪选择器:
- 伪类是添加到选择器的关键字,指定要选择的元素的特殊状态,这样就能够根据元素状态自动改变元素样式。可以在一个选择器中同时一起写多个伪类。使用单冒号(
:)连接伪元素关键字。为了确保生效,要按照 link -> visited -> hover -> active 的顺序添加链接伪类。 - 伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。一个选择器中只能使用一个伪元素。伪元素必须紧跟在语句中的简单选择器/基础选择器之后。使用双冒号(
::)连接伪元素关键字。
- 伪类是添加到选择器的关键字,指定要选择的元素的特殊状态,这样就能够根据元素状态自动改变元素样式。可以在一个选择器中同时一起写多个伪类。使用单冒号(

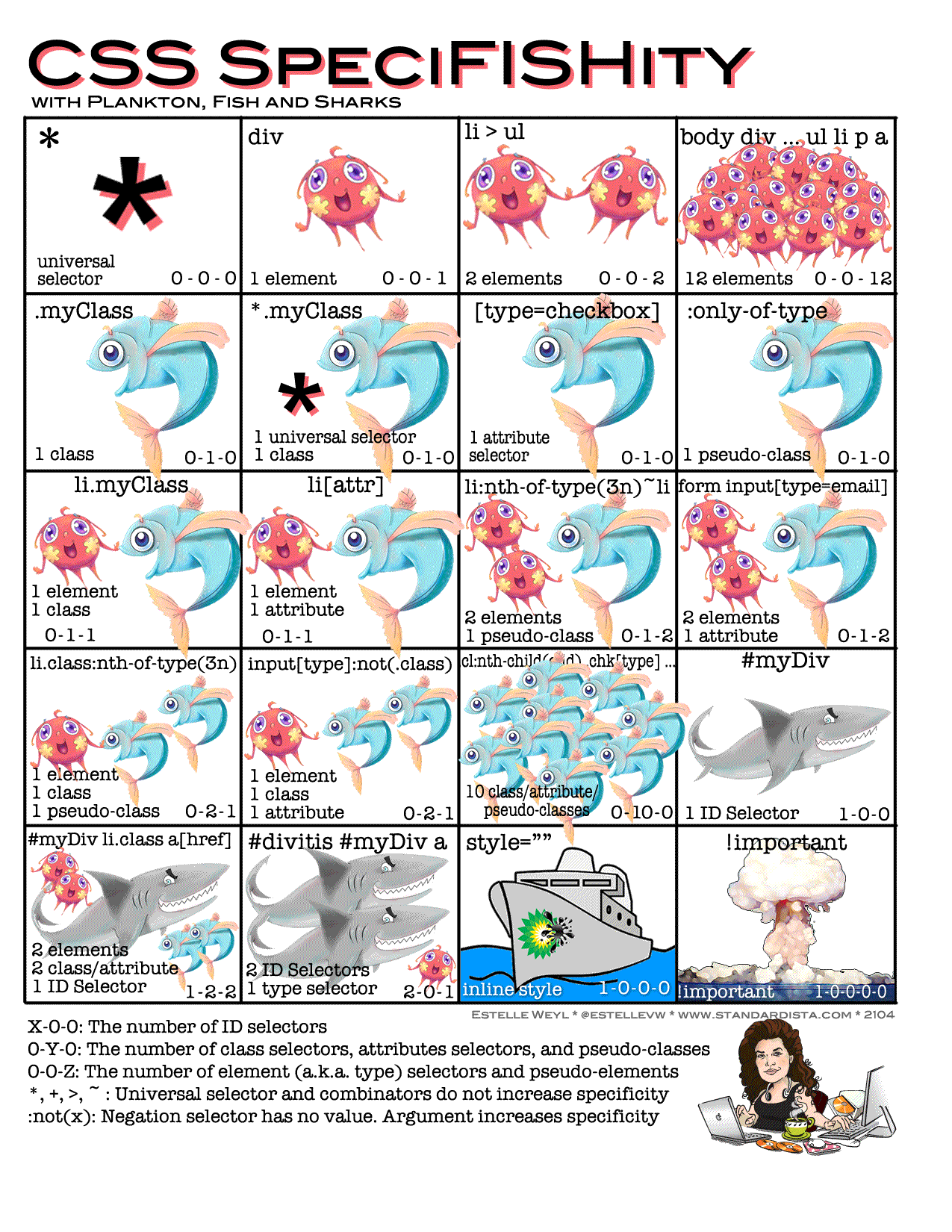
选择器优先级
- 优先级就是分配给指定的 CSS 声明的一个权重,它由 匹配的选择器中的 每一种选择器类型的 数值 决定。而当优先级与多个 CSS 声明中任意一个声明的优先级相等的时候,CSS 中最后的那个声明将会被应用到元素上。当同一个元素有多个声明的时候,优先级才会有意义。
- 权重排序递增:继承或* -> 元素选择器,伪元素选择器 -> 类选择器,伪类选择器,属性选择器 -> ID选择器 -> 行内样式
style=""->!important声明
| 参数值 | 权重 |
|---|---|
| 继承或* | 0,0,0,0 |
| 元素选择器,伪元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器,属性选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式style=”” | 1,0,0,0 |
| !important重要的 | 无穷大 |
复合选择器会出现权重叠加的情况,权重不会进位,优先级的计算比较使用优先级可视化工具。

CSS 引入方式
可以用下面三种方式将样式表关联到 HTML 文档中。而越接近目标的样式定义优先级越高。高优先级样式将继承的未重叠定义,但覆盖低优先级样式重叠的定义。
内部样式表
内部样式表(内嵌样式表)是将所有的 CSS 代码抽取出来,单独放到一个
<style>标签中,写到 HTML 页面内部。<style>标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中。使用内部样式表设定 CSS,通常也被称为嵌入式引入。
1
2
3<style>
p {color: red;}
</style>
行内样式表
行内样式表(内联样式表)是在元素标签的
style属性值中设定 CSS 样式。可以直接设置当前标签的样式,适合于修改简单样式,往往优先级很高。使用行内样式表设定 CSS,通常也被称为行内式引入。
1
<p style="color: red;">这一行的字体颜色将显示为红色</p>
外部样式表
把样式单独写到后缀名为
.css的样式文件,之后把 CSS 文件引入到 HTML 页面中使用。在 HTML 页面中,使用
<link>标签引入这个文件,<link>标签的rel属性值为"stylesheet",href属性值为样式文件的 URL,可以为相对路径或者绝对路径。使用外部样式表设定 CSS,通常也被称为外链式或链接式引入。
1
<link rel="stylesheet" href="css文件路径" />
三种引入方式对比:

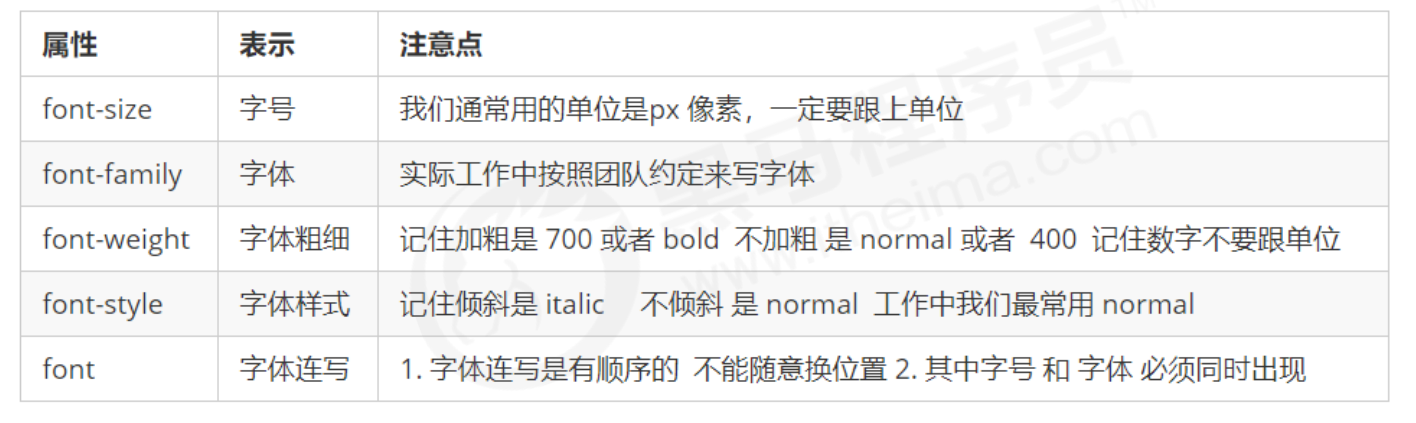
CSS 字体属性
字体系列 font-family
1 | |
- 各种字体之间必须使用英文逗号隔开。
- 如果有空格隔开的多个单词组成的字体,用单引号或者双引号括起来,推荐使用双引号。
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示。
字体大小 font-size
1 | |
- 谷歌浏览器默认的文字大小为 16px。
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。
- 在 body 标签选择器中可以一次指定整个页面文字的大小。
字体粗细 font-weight
1 | |
normal:正常字体,默认值。bold:粗体。bolder:特粗体,大多数字体表现和 bold 一样。lighter:细体。- number:属性值可以是用一个数值,400 等同于 normal,700 等同于 bold。
文字样式 font-style
1 | |
normal:普通样式。italic:斜体样式。- 平时我们很少给文字加斜体,反而常常要给斜体标签(em,i)的默认样式改为不倾斜。
字体复合属性 font
1 | |
使用
font属性可以一次定义字体系列、大小、粗细、和文字样式。使用
font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开。不需要设置的属性可以省略(取默认值),但必须保留
font-size和font-family属性,否则font属性将不起作用。

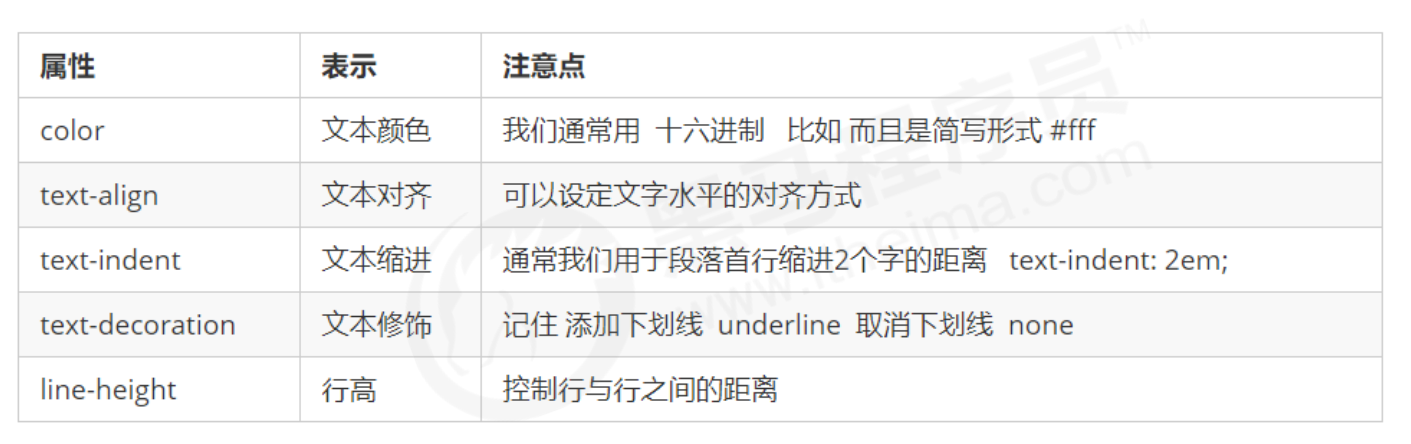
CSS 文本属性
文本颜色 color
1 | |
- 用预定义好的颜色关键字来指定颜色:
red、blue、gray等。 #号加上十六进制数字:#ff0000。- RGB 写法:
rgb(200,0,0)或rgb(100%,0%,0%)。
文本对齐 text-align
1 | |
left:左对齐(默认值)。right:右对齐。center:居中对齐。
文本装饰 text-decoration
1 | |
none:没有装饰(默认值)。underline:下划线。overline:上划线。line-through:删除线。
文本缩进 text-indent
1 | |
- 只指定文本的第一行的缩进,通常是将段落的首行缩进。
- 长度单位可以是 px 或者 em,em 是一个相对单位,1 个 em 等于当前元素的字体大小(即
font-size的属性值),如果当前元素没有设置字体大小,则等于父元素的字体大小。 - 该长度可以是负值,这样会向左缩进凸出到边框外。
行间距 line-height
1 | |
- 行间距控制行与行之间的距离,由上间距,文本高度,下间距组成。
- 单位可以是 px 或者 em,如果是相对单位,后代元素会继承这个缩放因子,与当前的字体尺寸相乘来设置行间距。
- 如果行距小于
font-size属性值会使相邻两行的文字发生重叠。 - 让文字的行高等于盒子的高度就可以让文字在当前盒子内垂直居中,如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下。

CSS 背景
背景颜色 background-color
1 | |
transparent:背景色透明(默认值)。- 文本颜色
color属性的三种颜色表示法也可以在这使用。
背景图片 background-image
1 | |
- 常用于 logo 等一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置。
none:无背景图(默认值)。url():使用绝对地址或相对地址指定图片,注意括号里面的路径可以不加引号。
背景平铺 background-repeat
1 | |
- 背景图片在背景颜色图层之上,可以使用 opacity 属性调整不透明度。
repeat:背景图像在横向和纵向平铺(默认值)。no-repeat:背景图像不平铺。repeat-x:背景图像在横向上平铺。repeat-y:背景图像在纵向上平铺。
背景图片位置 background-position
1 | |
- 参数是方位名词(
top、center、bottom、left、right):两个值前后顺序无关,比如left top和top left效果一致。如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐(即center)。 - 参数是精确单位:第一个用于横坐标,第二个用于纵坐标。只提供一个数值,该值将用于横坐标,纵坐标将默认为
50%。 - 参数是混合单位:两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标。
背景图像固定 background-attachment
1 | |
- 设置背景图像是否固定或者随着页面的其余部分滚动。
scroll:背景图像随着内容滚动(默认值)。fixed:背景图像固定,可以用来制作视差滚动。
背景复合属性 background
1 | |
可以上面 5 种背景属性合并简写在同一个属性
background中,顺序没有严格规定,习惯约定的顺序:背景颜色 | 背景图片地址 | 背景平铺 | 背景图片固定 | 背景图片位置 。CSS3 可以通过
background属性来为背景颜色设置透明度:background: rgba(0, 0, 0, .3),最后一个参数是 alpha 透明度,取值范围在 0 ~ 1 之间,可以把0.3的 0 省略掉简写成.3。通过这种方法仅仅是盒子背景半透明,盒子里面的内容不受影响,而opacity设置的不透明度会影响盒子里的所有内容(包括背景图片和文字),并且会被继承。

背景缩放 background-size
1 | |
- 第一个属性值为背景图片宽度,第二属性值是背景图片高度,可以是具体长度或者百分比。如果省略高度则以根据宽度来等比例缩放。
cover:等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见。contain:等比例缩放背景图片以完全装入背景区,可能背景区部分空白。
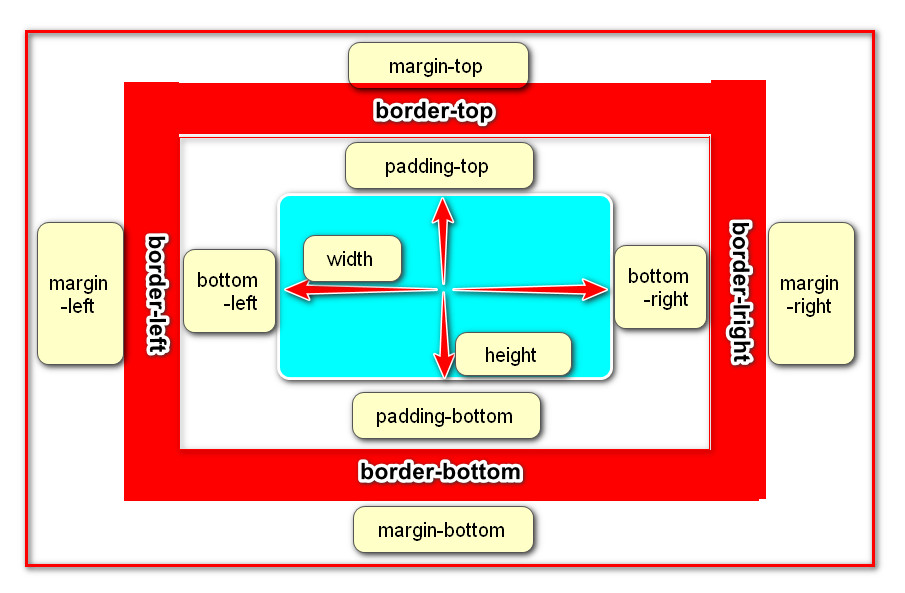
CSS盒子模型
把 HTML 页面中的所有元素看作是一个个矩形的盒子,一个 HTML 元素占据空间的大小由盒模型(Box Model)决定。在盒模型中,一个盒子由实际内容(content)、内边距(padding)、边框(border)和外边距(margin)共同构成,盒模型的尺寸即这四部分的尺寸之和。

边框 border
border属性可以一次设置元素四周的边框。属性值由三部分组成:边框宽度(粗细)、边框样式、边框颜色。三种属性值之间顺序不固定,习惯的顺序为:1
border: border-width | border-style | border-color;border-style属性可以设置如下值:-
none:没有边框即忽略所有边框的宽度(默认值)。 solid:边框为单实线(最为常用的)。dashed:边框为虚线。dotted:边框为点线。
-
border-top,border-bottom,border-left,border-right这四个属性可以单独设定四周边框,后设置的边框属性值将会覆盖之前重复的边框。border-collapse属性控制相邻单元格的边框重合时是叠加还是合并。标准盒模型下边框会撑开盒子,额外增加盒子的实际大小。
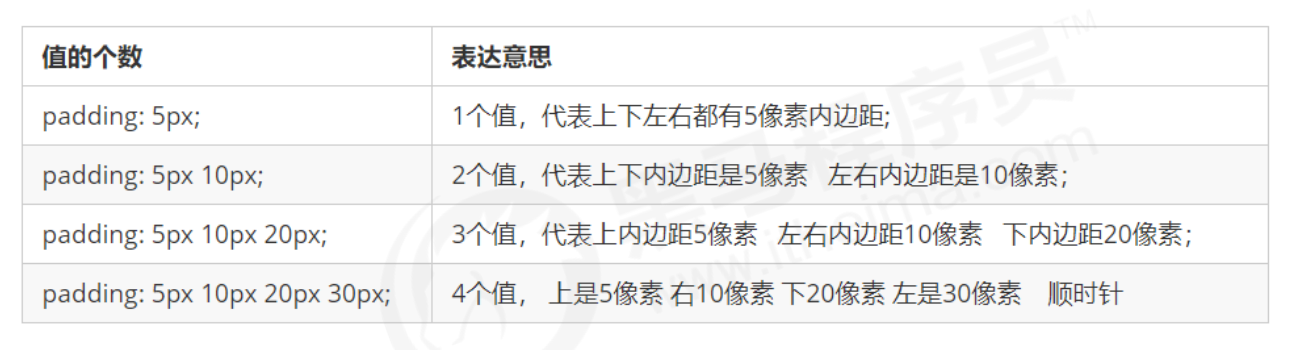
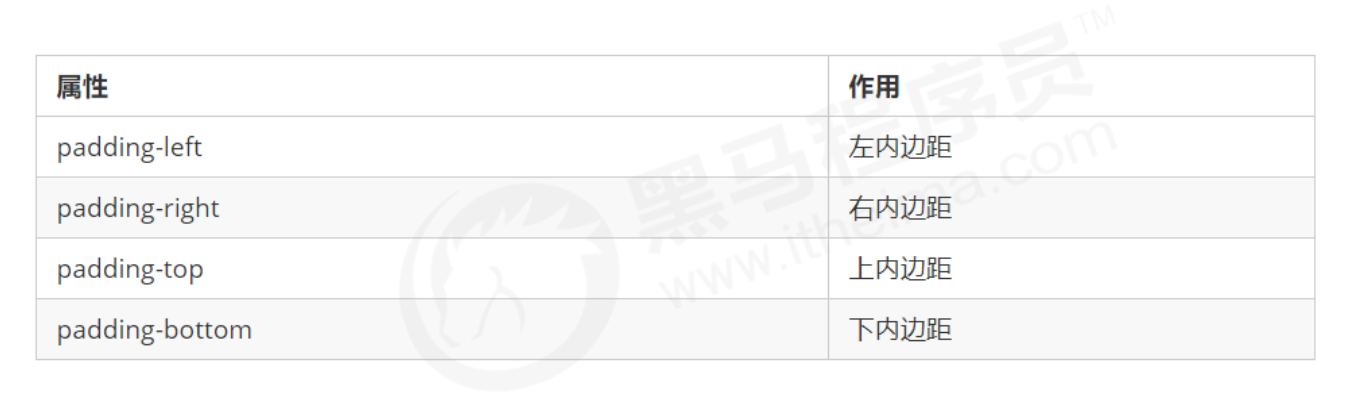
内边距 padding
padding属性可以一次指定四个方向的内边距。
padding-top,padding-bottom,padding-left,padding-right分别设定四周内边距,后设置的内边距如果和之前的重复将会覆盖。
标准盒模型下内边距会撑开盒子,额外增加盒子的实际大小。
外边距 magin
margin外边距复合属性写法和单边写法与内边距padding一致。外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 当前盒子必须指定了宽度(即
width属性)。 - 盒子左右的外边距都设置为
auto,margin: auto;和margin: 0 auto;均可。
1
2
3
4
5.center {
width: 960px;
margin-left: auto;
margin-right: auto;
}- 当前盒子必须指定了宽度(即
外边距合并
- 垂直外边距合并:当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距
margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。因此尽量只给上下相邻元素中的一个添加 margin 值。 - 垂直外边距塌陷:对于两个嵌套关系的块元素 如果父元素没有上内边距(
padding-top)或边框(border-top) 则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,这可能会使原来的父元素的上外边距变大,这样整个父元素向下塌陷。可以通过给父元素一个透明上边框(border-top颜色参数设为transparent)或者给父元素定义上内边距(padding-top)或者给父元素添加overflow: hidden触发 BFC 来避免塌陷。更简单的方法是在子元素中使用padding-top代替margin-top。 - 浮动元素、绝对定位、固定定位的元素都不会触发外边距合并的问题。
圆角边框 border-radius(CSS3)
border-radius属性用于设置盒子的外边框圆角。该属性是一个复合属性,和padding类似,可以跟不同数量的参数,只有一个参数时四个角都设置相的圆角,跟两个参数时第一个参数是左上和右下的圆角,另一个参数是右上和左下的圆角,四个参数值时,分别代表左上角、右上角、右下角、左下角。- 要把正方形盒子变为圆形,把数值修改为盒子模型边长的一半即可,或者直接写为
50%。如果盒子是长方形则会变成内切椭圆。 border-top-left-radius、border-top-right-radius、border-bottom-right-radius和border-bottom-left-radius分别设定四个角的圆角半径。
盒子阴影 box-shadow(CSS3)
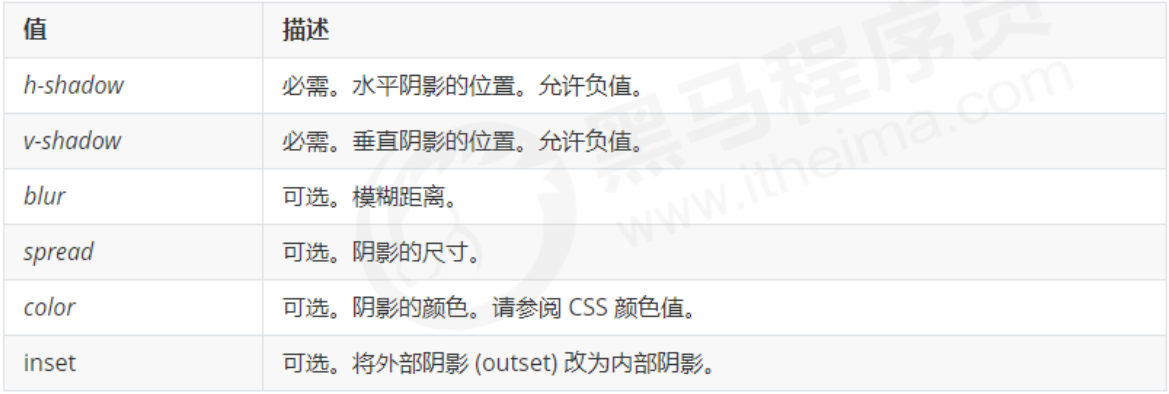
box-shadow 属性为盒子添加阴影。盒子阴影不占用空间,不会影响其他盒子排列。
1
box-shadow: h-shadow | v-shadow | blur | spread | color | inset;
默认的是外阴影(outset)但是不可以显示指定这个外阴影,否则造成阴影无效,只能将外阴影改成内阴影。
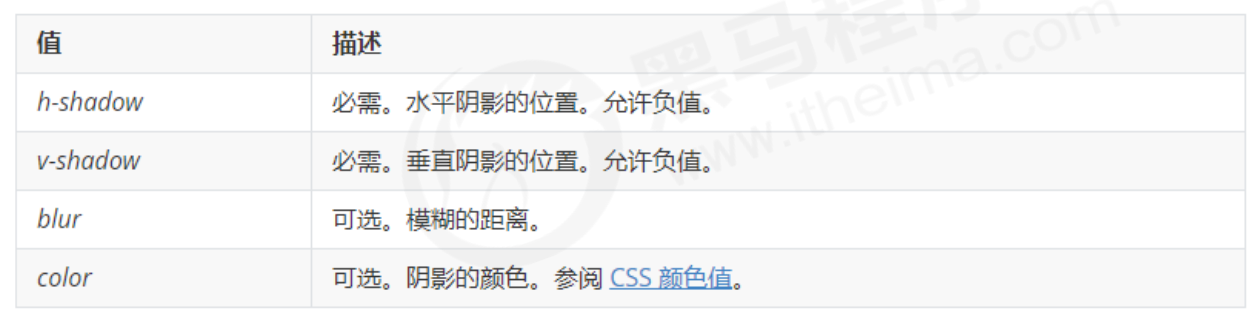
文字阴影 text-shadow(CSS3)
text-shadow属性将阴影应用于文本。1
text-shadow: h-shadow | v-shadow | blur | color;
HTML 5 和 CSS 3 新特性
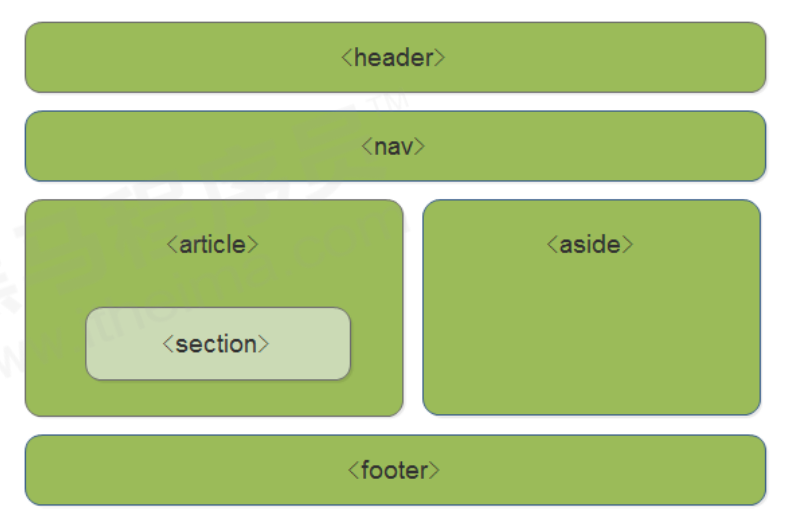
HTML 5 新增的语义化标签
使用 H5 新增的语义化标签而不是简单的全部使用 <div> 标签更加利于搜索引擎爬取网页内容,这些新标签在页面中可以使用多次。在 IE 9 以上版本的浏览器才支持,IE 9 及以下,需要把这些元素转换为块级元素。
<header>:头部标签<nav>:导航标签<article>:内容标签<section>:定义文档某个区域<aside>:侧边栏标签<footer>:尾部标签
HTML 5 新增的多媒体标签
使用 H5 新增的视频和音频标签可以很方便的在页面中嵌入视频和音频,而不再需要使用 flash 或者其他浏览器插件。
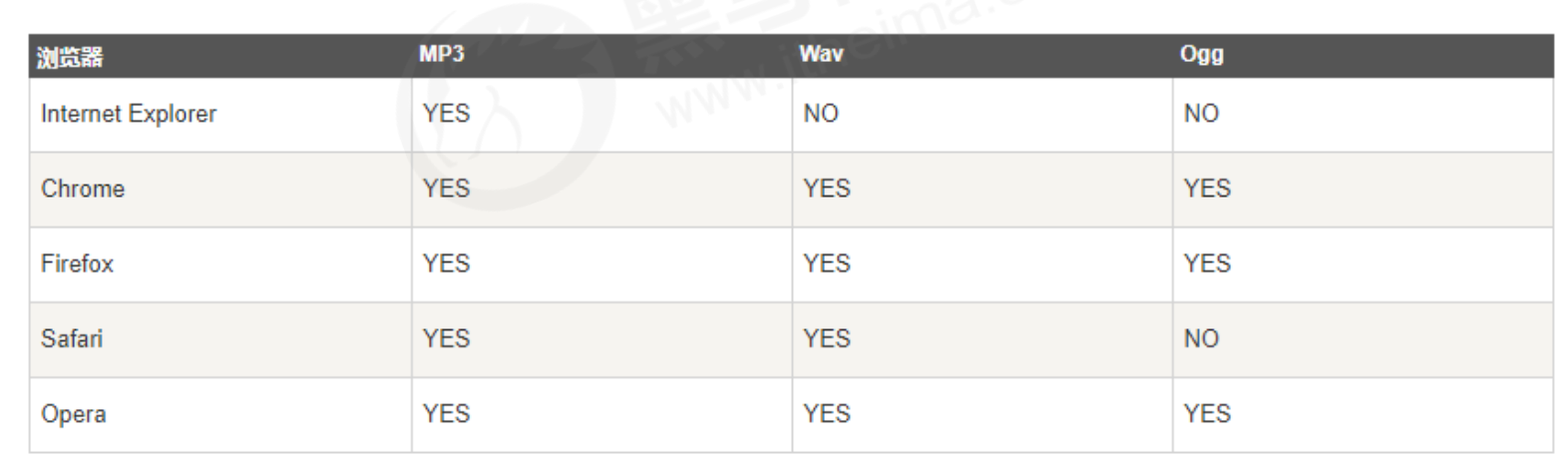
<video>标签在不同浏览器的支持情况:
<video>元素支持的视频格式有限, 尽量使用 mp4 格式,为了解决浏览器不同版本的视频文件格式兼容问题,常常用<source>标签来指定多个格式的视频文件:1
2
3
4
5<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</video>视频标签
<video>常见属性:
<audio>标签在不同浏览器的支持情况:
<audio>元素支持的音频格式有限, 尽量使用 mp3 格式,为了解决浏览器不同版本的音频文件格式兼容问题,用<source>标签来指定多个格式的音频文件:1
2
3
4
5<audio controls="controls">
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
</audio>音频标签
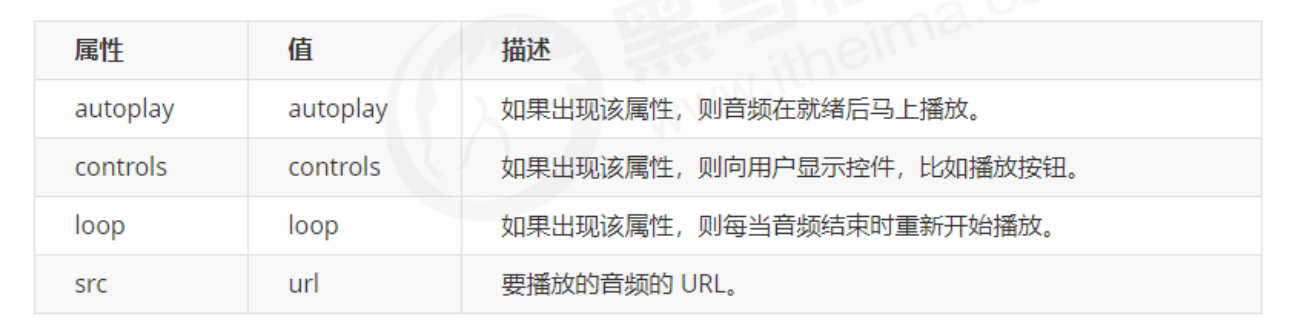
<audio>属性:
Chrome 浏览器把音频和视频自动播放都禁止了, 要给视频添加静音属性后才能自动播放:
<video autoplay="autoplay" muted="muted">。音频可以通过 JavaScript 来自动播放。
HTML 5 增强的表单控件
H5 给 <input> 标签新增了 type 属性的可选值:使用时会对输入内容做格式检查,如果内容错误,会提示用户
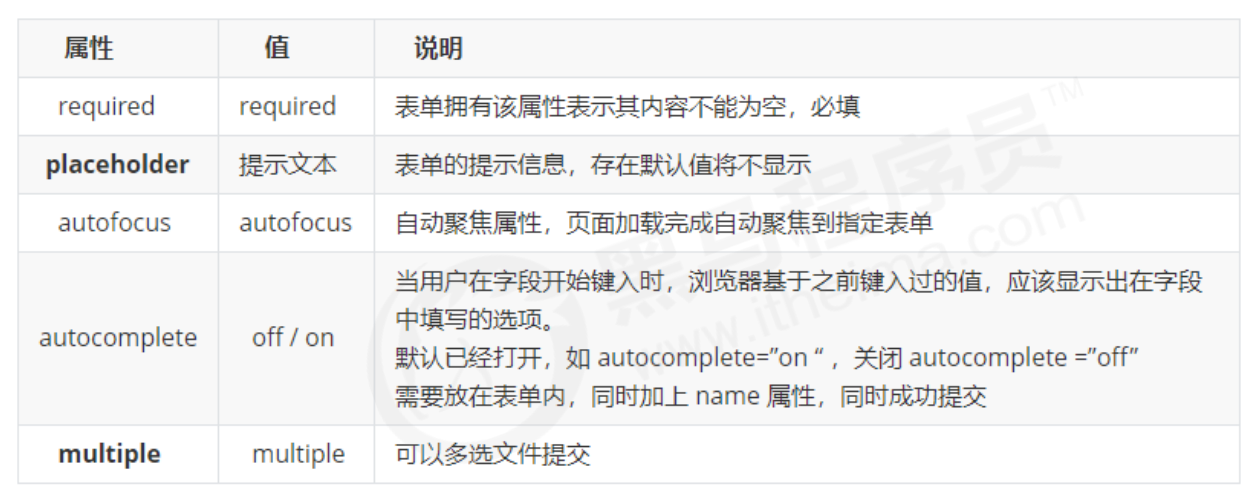
H5 新增的表单属性:
使用 CSS 伪元素选择器更改 placeholder 文字的颜色:
1 | |
CSS 3 选择器
CSS 3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
属性选择器:属性选择器可以选择有特定属性和属性值的元素。 这样就可以不用借助于类或者 id 选择器。属性选择器和类选择器、伪类选择器一样,权重为 10。

结构伪类选择器:结构伪类选择器主要根据文档结构来选择器元素, 常用于选择某个父元素的一个或多个特定的子元素。结构伪类选择器属于伪类选择器,权重为 10。

E:nth-child(n):先把父元素里面的所有子元素按照位置先后顺序从 1 开始排序,然后选择第 n 个孩子,然后再看是否和 E 标签是否匹配。E:nth-of-type(n):先把父元素里面的所有子元素匹配 E 标签的子元素选择出来,然后从 1 开始排序,选择第 n 个子元素。其中的 n 可以是数字,关键字和公式:
- n 可以是数字,选择第 n 个子元素,子元素从 1 开始计数,和数组下标不一样。
- n 可以是关键字:
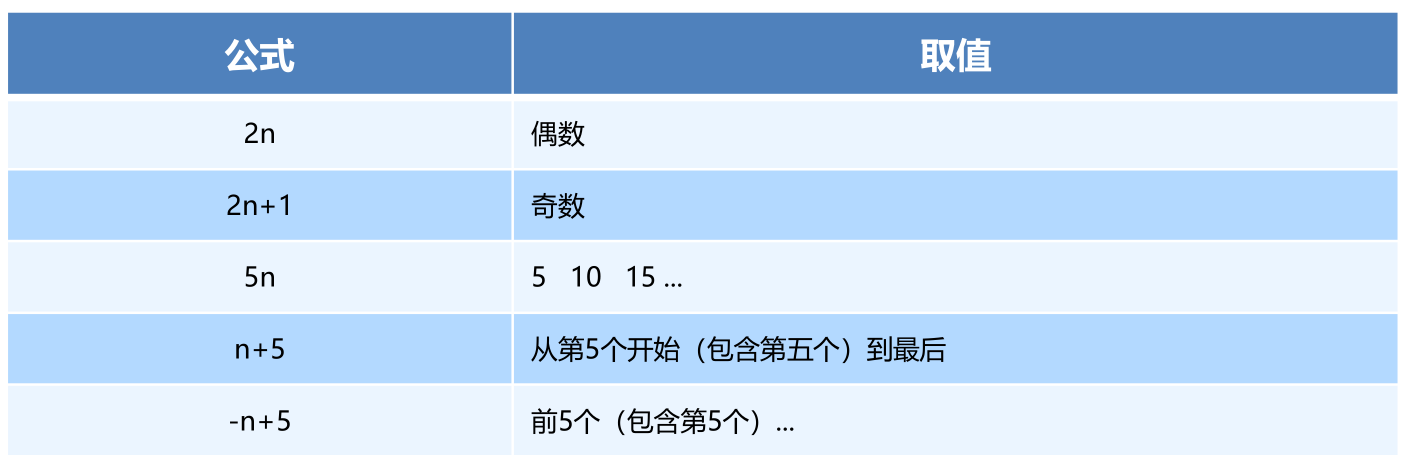
even选择第偶数个子元素,odd选择第奇数个子元素。 - n 可以是公式:n 可以取从 0 到正无穷的任何值,但是当公式的值为 0 或者超出了子元素的个数总数没有意义,常见的公式如下:

伪元素选择器:可以利用伪元素选择器来创建新的标签元素,而不需要在 HTML 源文档中插入标签,从而简化 HTML 文件结构。伪元素选择器和元素(标签)选择器一样,权重为 1。

- 新创建的这个元素在文档树中是找不到的,但是可以在浏览器中显示出来,所以我们称为伪元素。
::before和::after默认创建的是一个行内元素,必须指定content属性值,通过content属性值决定元素内容。- 使用场景:添加尾部图标,伪元素字体图标,遮罩层效果,添加伪元素清除浮动等。
CSS 3 盒模型 box-sizing
CSS 3 中可以通过 box-sizing 属性来指定盒模型的计算方式,有 2 个可选值
content-box:标准模式,现代浏览器默认的盒模型,盒子宽度 = content width + padding + border,width属性实际指定的是 content width。border-box:怪异模式,IE 6 以前的默认模式,现在多用于移动端页面。盒子宽度即为width属性的指定值,即使添加padding和border也不会撑大盒子了(前提padding和border之和不会超过width宽度)。
CSS 3 calc() 函数
calc(): 使用此 CSS 函数可以在声明 CSS 属性值时执行一些计算。括号里面可以使用+、-、*、/、 来进行值的运算,注意保留单位。1
width: calc(100% - 80px);
CSS 3 滤镜 filter
filter:将模糊或颜色偏移等图形效果应用于元素。1
2filter: blur(5px); /* blur模糊处理 数值越大越模糊 */
filter: grayscale(100%); /* 灰色滤镜效果 */
CSS 3 过渡 transition
过渡
transition属性可以为一个元素在不同样式之间切换的时候定义过渡效果。常用来搭配:hover伪元素使用给元素添加鼠标悬浮动画。1
transition: property name | duration | timing function | delay- property name:想要添加过渡变化的 CSS 属性,写 all 指所有的属性都添加过渡,如果要给同时多个属性添加过渡,但是属性值的过渡效果又各不相同可以分组来写,之间用逗号隔开:
transition: width .5s ease 1s, height 1.5s ease 1s; - duration:完成过渡需要花费的时间, 单位是秒且不可省略,比如 0.5s。
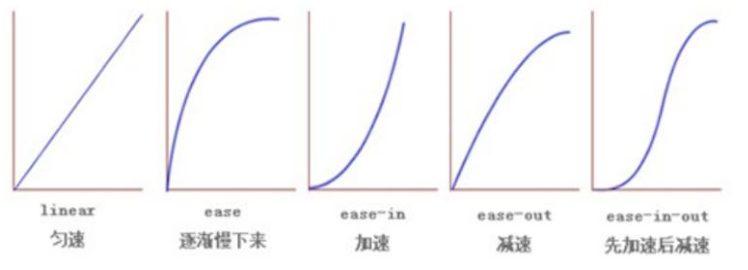
- timing function:运动曲线:,默认是
ease(可以省略)。
- delay:设置延迟触发时间,默认是 0s (可以省略),单位是秒且不可省略,
- property name:想要添加过渡变化的 CSS 属性,写 all 指所有的属性都添加过渡,如果要给同时多个属性添加过渡,但是属性值的过渡效果又各不相同可以分组来写,之间用逗号隔开:
1 | |
CSS 3 2D 转换 transform

translate(x,y):让元素在 2 维平面内移动,沿着 X 和 Y 轴移动元素,或者分开写成translateX(x)和translateY(y)。x 和 y 可以是带像素单位的数值或者百分比,移动百分比单位是相对于元素自身,结合绝对定位,可以使子元素在父元素中垂直居中。使用 translate 移动元素类似给元素添加相对定位,但是对行内元素使用 translate 不会产生效果。1
2
3
4
5
6div {
position: absoulte
left: 50%;
right: 50%;
transform: translate(-50%,-50%);
}rotate(x):让元素在 2 维平面内顺时针旋转或者逆时针旋转。x 只能是带度数单位(deg)的数值。数值为正时,表示顺时针旋转,数值为负时,逆时针旋转。默认旋转的中心点在元素的正中心,可以通过transform-origin顺序性来设置转换中心点 ,详见 MDN:transform-origin。scale(x,y):缩放,能控制元素的放大和缩小。第一个参数代表宽度缩放倍数,第二参数高度缩放倍数,倍数只有数值不需要单位。如果只写一个参数,第二个参数则和第一个参数一样。和 rotate(x) 一样默认以元素的中心点为转换中心,可以通过transform-origin顺序性来设置转换中心点。使用 transform 不会影响到其他元素的位置,也不会挤开其他元素。
如果要同时使用多个转换,多个转换之间用空格隔开,推荐的顺序为:
transform: translate() rotate() scale();,转换的先后顺序会影响最终的效果,当同时有移动和其他属性的时候,一般是要将移动放到最前面。因为元素旋转后坐标轴也会跟着旋转。
CSS 3 3D 转换 transform

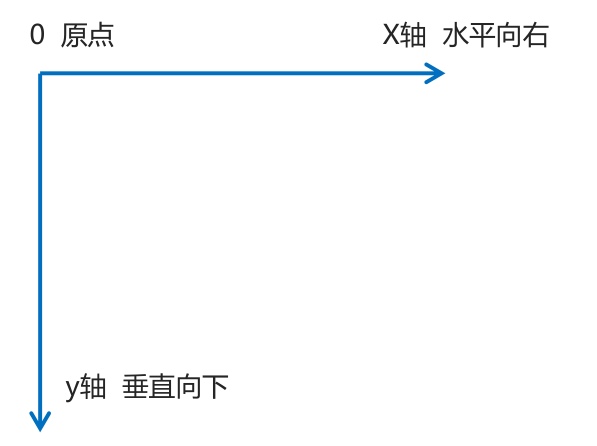
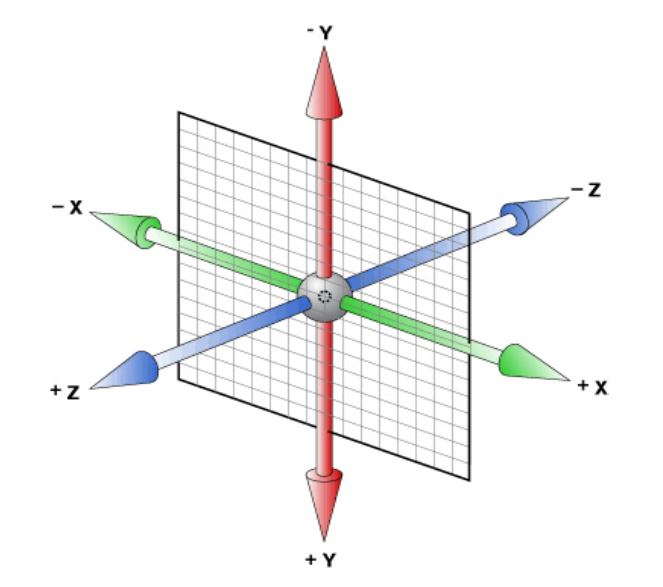
translate3d(x,y,z):让元素在 3 维平面内移动,其中 x、y、z 分别指要移动的轴的方向的距离,也可以使用translateZ()单独指定在 Z 轴方向的移动距离。3D 移动在 2D 移动的基础上多加了一个可以移动的方向,就是 Z 轴方向。Z 轴是垂直屏幕,由里指向外面,往屏幕外面是正值,往里面是负值,如果不给父元素添加透视属性元素在 Z 轴的方向上移动将看不出效果。如果想要元素产生 3D 效果需要给父元素的视距属性
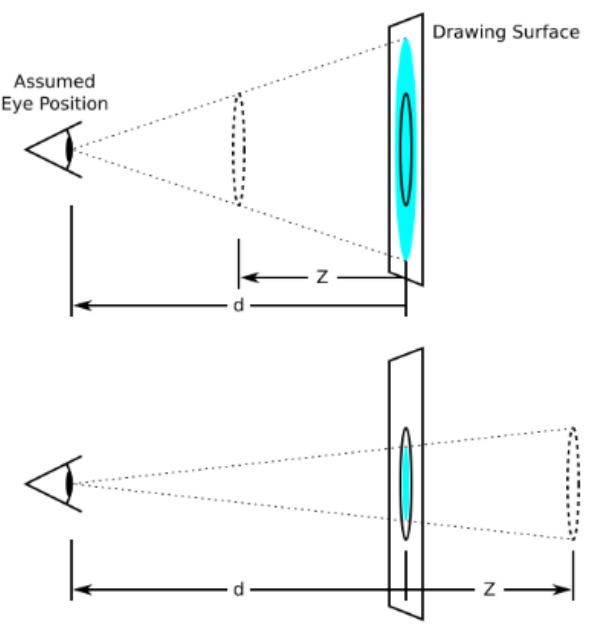
perspective指定一个值,单位是像素。视距相当于下图中人眼到屏幕的距离 d,此时再指定元素在 Z 轴方向的移动距离 z,元素离眼睛的距离越近在浏览器平面的成像越大,越远成像越小。当 z 大于 d 时相当于元素在眼睛后面,元素将在浏览器中不可见。
rotate3d(x,y,z,deg):让元素在三维平面内沿某一个轴进行旋转,x,y,z表示旋转轴的矢量坐标,deg 表示的旋转的角度,需要带单位。或者使用rotateX(),rotateY(),rotateZ()属性值单独围绕 X 轴,Y 轴,Z 轴旋转。旋转轴正方向箭头朝向自己,顺时针方向为旋转的正方向或者根据左手准则来判断正方向:左手的大拇指为该轴的正方向,其余手指的完全方向就是该旋转轴的正方向。
给父元素添加
transform-style: preserve-3d;,该属性控制是否给子元素开启三维立体环境,默认值flat,如果不开启 3D 立体空间,子元素设置的 3D 效果很可能将无效。
CSS 3 动画 animation
动画(animation)通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。相比较过渡(transition),动画可以实现更多变化,更多控制,连续自动播放等效果。
制作动画分为两步:
用
@keyframes定义动画,然后用百分比设置某个时刻的一个状态,规定此时刻的 CSS 样式,一组百分比就是动画序列。0% 代表动画的开始状态,100% 代表动画的完成状态。这样就创建由开始样式逐渐改为完成样式的动画效果。或者用关键词 “from” 和 “to”,等同于 0% 和 100%。1
2
3
4
5
6
7
8
9
10
11@keyframes 动画名称 {
0%{
width:100px;
}
25%{
width:180px;
}
100%{
width:200px;
}
}再使用(调用)动画:给元素指定动画的名称和持续时间。
1
2
3
4
5
6div {
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
常用动画属性:

动画属性复合写法:
animation: name | duration | timing-function | delay | iteration-count | direction | fill-mode | play-state ;,除了动画名称和持续时间外都可以省略不写,使用默认值。动画的速度曲线属性
animation-timing-function的值为steps()时可以指定完成两个相邻状态变化用的总步数,从让 CSS 样式一步步离散的变化,而不是线性的变化。
网页布局
传统网页布局的三种方式:
- 标准流(普通流/文档流)
- 浮动流
- 定位流
标准流
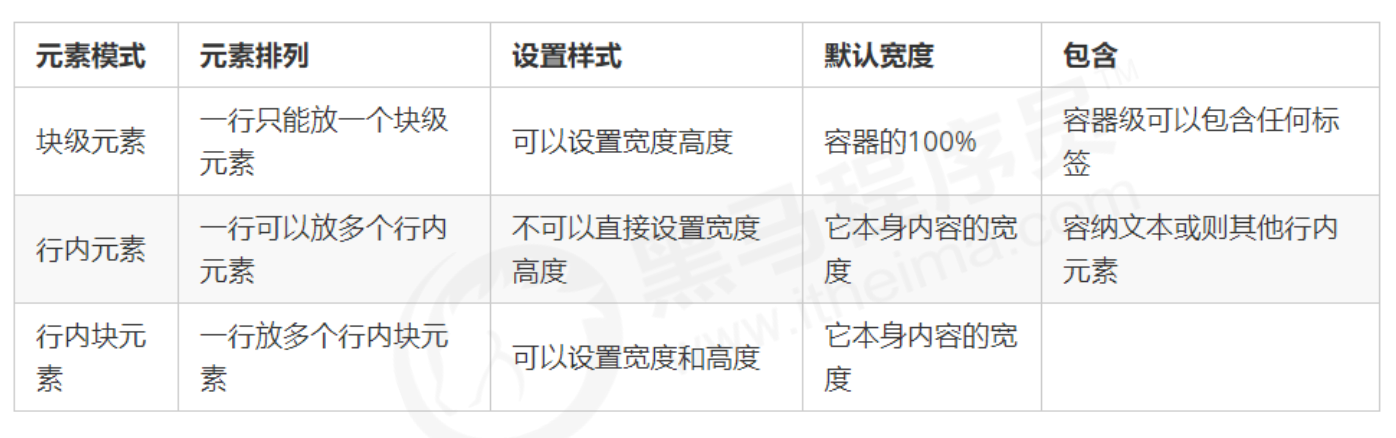
标准流是最基本的布局方式,按照默认的元素显示模式进行显示,可以分为块元素和行内元素两种类型。
- 块元素:
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>,其中<div>是最典型的块元素。- 高度,宽度、外边距以及内边距都可以控制。
- 块级元素即使设置了宽度,仍然独占一行。
- 块元素是一个容器及盒子,大多里面可以放行内或者块级元素。但是
<p>、<h1>~<h6>文字类块级标签,里面不能放其他块级元素。 width,height属性都不会自动继承自父元素。- 如果指定了宽度高度,此时再指定内边距和边框会撑大盒子。
- 如果没有指定宽度,宽度高度的默认值为
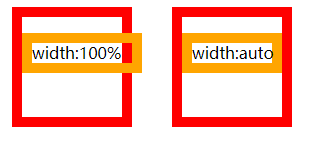
auto,宽度(包括内边距和边框)等于容器的内容宽度(即父元素的 content 宽度) ,高度等于子元素内容的高度加上内边距和边框。 - 如果宽度(或高度)设置为
100%是元素的内容宽度(或高度)等于容器的内容宽度(或高度),如果再设置内边距和边框的话会使溢出父元素的内容区域。
- 行内元素:
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。- 相邻行内元素在一行上,一行可以显示多个。直到一行排不下,才会自动换行。
- 高、宽直接设置是无效的。默认的宽度高度就是它本身内容的宽度。可以通过
padding和margin可以改变宽度,通过改变内容的高度(line-height 和 font-size)来间接改变高度。 - 行内元素只能容纳文本或其他行内元素。链接
<a>比较特殊,里面不能再放链接,但是可以放块级元素,当然给<a>转换一下块级模式最安全。 - 行内元素的
padding-left,padding-right,margin-left,margin-right属性都能产生水平方向的边距效果,但padding-top,padding-bottom,margin-top,margin-bottom却不会产生竖直方向的边距效果。尽管padding-top和padding-bottom会使行内元素的的长宽发生变化,但是并不会影响上下元素的排布,而是和上下元素会重叠在一起。
- 行内块元素:
<img>、<input>、<td>,它们同时具有块元素和行内元素的特点。- 并不单独占据一整行,一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度、行高、外边距以及内边距都可以控制(块级元素特点)。

- 元素显示模式转换:
- 转换为块元素:
display: block;。 - 转换为行内元素:
display: inline;。 - 转换为行内块:
display: inline-block。
- 转换为块元素:
浮动 float

浮动可以改变元素默认的排列方式。如果多个盒子都设置了浮动,它们会一行内排列显示,并且元素的顶部对齐。如果父元素宽度装不下这些元素,多出的元素会另起一行对齐。
浮动元素会具有行内块元素相似的特性。可以直接设置高度和宽度,默认宽度根据内容宽度来确定。
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及父元素块的内容边缘或者另一个浮动框的边缘。浮动元素会脱离标准流的控制,移动到指定位置(俗称脱标),不再保留在在标准流中原先的位置。
浮动的盒子只会影响它后面的标准流,不会影响前面的标准流,因此浮动元素有可能叠加到后面标准流盒子图层的上方。但是不会压住后面标准流盒子里面的文字或者图片,文字图片会围绕浮动元素排列。
一般情况下,一个元素浮动了,他的兄弟元素也多采用浮动,除非是想造成环绕效果。
浮动常常和标准流的父盒子搭配,标准流的父元素来约束上下位置,之后内部子元素采取浮动排列左右位置。
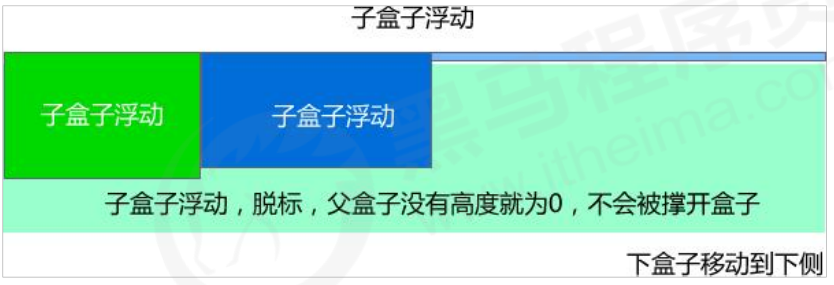
并且标准流的父元素常常不指定高度,而是让浮动的子元素去撑开父元素的高度,但是这可能造成高度坍塌。
清除浮动
- 当浮动的子盒子的数量无法确定时,父盒子无法事先指定一个确定的高度,但又因为子盒子为浮动元素不再占用原文档流的位置,不会撑开父盒子,这样相当于父级盒子里面没有内容。这会导致父元素高度为 0,从而导致父盒子后面的兄弟元素被子盒子所遮挡。

清除浮动(也叫闭合浮动)的本质是清除浮动元素脱离标准流后造成的影响,如果父盒子设置了高度属性,则不需要清除浮动。清除浮动之后,父级元素就能根据子盒子来自动检测高度。父级元素有了高度,就不会影响后面的标准流了。
给父元素后面的兄弟元素添加
clear: both样式来清除浮动的影响,但是这会使该元素的上边距出现失效的可能。额外标签法:给末尾的浮动子元素添加一个空的块元素,然后在样式里写上属性
clear: both,例如在最末尾子元素的后面添加标签<div style="clear:both"></div>。额外标签法也称为隔墙法,是 W3C 所推荐的做法,但是这样在 HTML 中添加了无意义的标签,结构化较差,复用性较差。给父级添加
overflow属性,将其属性值设置为hidden、auto或scroll,优点是方便简洁,但是将无法再显示父元素中溢出的部分。:after伪元素法:CSS 中添加如下的样式,然后父元素class属性添加上这个clearfix值就可以,这是方法的本质也是在父元素最后面插入一个额外的元素,是额外标签法的升级版,这种方法不需要额外手动添加标签,复用性更好,并且兼容低版本 IE 浏览器。1
2
3
4
5
6
7
8
9
10.clearfix:after {
content: ""; /* 伪元素内容为空 */
display: block; /* 插入的标签 */
height: 0; /* 元素高度为0从而不可见 */
clear: both; /* 核心属性清除浮动 */
visibility: hidden; /* 该元素不可见 */
}
.clearfix { /* IE6、7 专有 */
*zoom: 1;
}双伪元素清除浮动:将前后的浮动都闭合,更加彻底,父元素
class属性添加上这个clearfix值就可以:1
2
3
4
5
6
7
8
9
10.clearfix:before,.clearfix:after {
content:"";
display:table; /* 转换为块级元素并且一行显示 */
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
几点清除浮动方式的对比:

定位 position
定位可以让元素自由的在某个父盒子内移动位置,或者固定在浏览器中的某个位置,并且可以压住其他盒子。
定位 = 定位模式 + 边偏移 。定位模式用于指定一个元素在文档中的定位方式,边偏移则决定该元素移动位置的方向和距离。
定位模式决定元素的定位方式 ,它通过 CSS 的
position属性来设置:- static:静态定位是元素的默认定位方式,无定位的意思。按照标准流特性摆放位置,它没有边偏移。
- relative:相对定位在移动位置的时候参照元素原来的位置,相对定位并没有脱离标准流,继续占有移动前在标准流中的位置,后面的盒子仍然以标准流的方式对待它。相对定位的元素经常用来作为绝对定位元素的父级。
- absolute:绝对定位在移动位置的时候相以最近一级的有定位的祖先元素为参考元素来移动位置。如果没有祖先元素或者祖先元素都没有定位,则以 HTML 根元素所在的包含块(被称为初始包含块(initial containing block),可以理解为浏览器视口)为参考来定位。绝对定位脱离标准流,不再占有原先的位置。常常给父盒子添加相对定位但不指定边偏移,这样子盒子就可以使用绝对定位,口诀“子绝父相”。
- fixed:固定定位是元素固定于浏览器可视区(viewport,视口)中的某个位置。这样浏览器滚动页面时元素的位置不会改变。固定定位也是脱标的,不在占有原先的位置。固定定位也可以看做以视口为参考对象的绝对定位。
- sticky:粘性定位可以被认为是相对定位和固定定位的混合。粘性定位占有原先的位置,只有当页面滚动到一定位置后才会固定到浏览器窗口某个位置。兼容性较差,IE 不支持。

边偏移决定了盒子移动的最终位置。有
top、bottom、left和right4 个属性。这个距离指的是对应边与对应边的平行距离,而不是某一个定位点的偏移。例如 left 左侧偏移量是该元素左边线相对于父元素左边线的距离,right 右侧偏移量则是该元素该元素右边线相对于父元素右边线的距离。如果一个盒子既有left属性又有right属性,只有left属性会生效;既有top属性又有bottom属性只有top属性会生效,这并不是层叠性的体现,而是解析规定。

在使用定位布局时,可能会出现元素重叠的情况,使用
z-index属性控制元素在 Z 轴方向上的叠放顺序,数值可以是正整数、负整数或 0,数字后面不跟单位, 默认值是auto,数值越大,盒子越靠上, 如果z-index属性值相同,则按照书写顺序,后面的元素叠放在上层。非静态定位的盒子z-index属性才能生效。绝对定位、固定定位的元素和浮动元素类似,具有行内块元素的特点,可以直接给元素设置高度和宽度,默认宽度根据内容的宽度来确定。
绝对定位、固定定位的元素虽然和浮动元素一样都脱离标准流,但和浮动元素不同的是, 绝对定位和固定定位的盒子会压住下面标准流所有的内容,包括图片和文字,不会像浮动一样产生环绕效果。
元素显示与隐藏
display,visibility,overflow 这三个属性和元素的显示与隐藏有关。
display属性设置一个元素应如何显示。none:隐藏元素,且不再占有原来的位置,相当于从 HTML 文档中暂时删除了这个标签,会影响后面元素的布局。block:以块元素来显示。inline:以行内元素显示。inline-block:以行内块元素显示。
visibility属性设置一个元素的可见性。visible:元素可见。visibility 属性的默认值。hidden:元素隐藏,仅仅是视觉上不可见,但是继续占有原来的位置,布局不受影响。
overflow属性指定了当子元素内容超出了当前元素所指定的高度或宽度时,如何处理溢出的内容内容。visible:发生溢出时不剪切内容也不添加滚动条,溢出部分不会影响后面的元素布局。overflow属性的默认值。auto:自动显示溢出发生的一侧的滚动条,如果不溢出则不显示滚动条。hidden:溢出的部分隐藏起来不可见,并且溢出部分不会影响其他元素的布局,相当于抹掉了溢出部分。scroll:不管内容是否发生溢出都会显示滚动条。
CSS 高级技巧
精灵图 :也称 CSS Sprites、CSS 雪碧,CSS 精灵技术将网页中的一些小背景图像整合到一张大图中,通过
background-positions属性更改大图中的坐标来选择小背景图。这样只需要请求一张大图而不必多次请求单个小背景图,可以有效地减少图片请求的次数,提高页面的加载速度。字体图标 iconfont:将矢量图标打包成字体文件,每个图标对应这种字体中的一个文字,一旦字体加载了,对应的图标就会马上渲染出来,减少了服务器请求。字体图标的本质还是一个个文字,可以通过字体相关的属性来改变图标的大小、颜色、阴影等。字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。如果遇到一些结构和样式比较简单的小图标,就用字体图标。如果遇到一些结构和样式复杂一点的小图片,就用精灵图。
CSS 三角形:创建一个长宽都为 0 ,边框不为 0 的盒子,通过改变四周的 border 宽度、颜色和透明度来创建不同形状的三角形。指定 4 边宽度且其中 3 边透明就可以创建一个等腰三角形。指定 2 边宽度且其中1边透明可以创建一个直角三角形。
1
2
3
4
5
6
7
8
9
10
11
12
13div {
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: pink;
}
div {
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 22px 8px 0 0;
}cursor属性更改用户的鼠标经过元素时的样式。
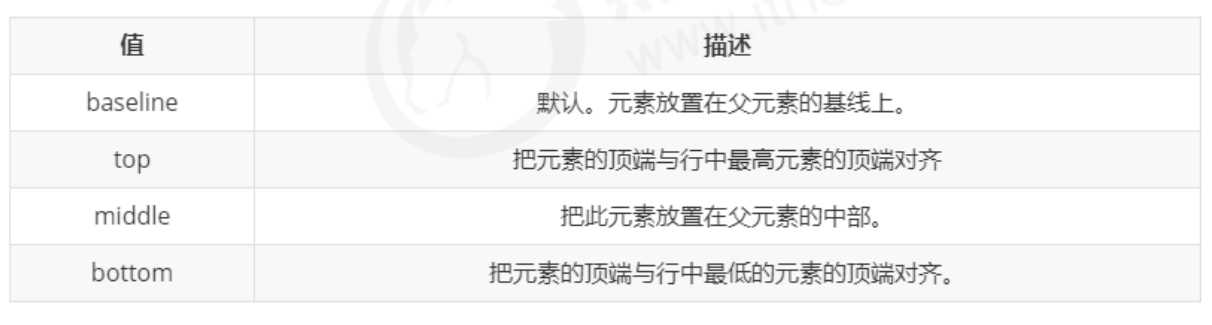
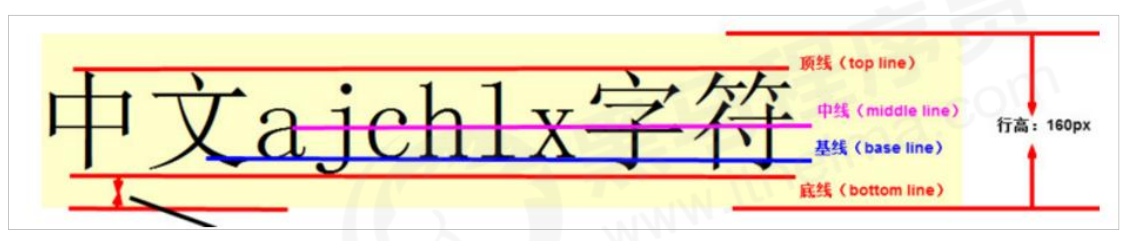
outline属性控制表单控件的轮廓线,给表单控件添加outline: 0;或者outline: none;样式之后,就可以去掉表单默认的蓝色边框。resize属性防止拖拽文本域 :给文本域控件 textarea 添加resize: none;样式防止用户在使用的时候改变文本域的大小。vertical-align属性设置行内块元素与文字的垂直对齐方式。vertical-align属性的默认值为baseline,当行内块元素(图片或者表单控件)和文字一行时,行内块元素底部会出现空白缝隙,需要给行内块添加vertical-align: bottom;或者把行内块转换为块级元素,如果还没有完全对齐可以利用padding-top来微调。

单行文本溢出时显示省略号:
1
2
3white-space: nowrap; /* 默认值 normal 自动换行,nowarp 强制一行内显示文本,*/
overflow: hidden; /* 超出的部分隐藏*/
text-overflow: ellipsis; /* 文字用省略号替代超出的部分*/多行文本溢出时显示省略号:有较大兼容性问题, 适合于 WebKit 内核浏览器或者移动端浏览器(移动端大部分是 WebKit 内核)。
1
2
3
4
5overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box; /* 弹性伸缩盒子模型显示 */
-webkit-line-clamp: 2; /* 限制在一个块元素显示的文本的行数 */
-webkit-box-orient: vertical; /* 设置或检索伸缩盒对象的子元素的排列方式 */
最佳实践
建议 CSS 属性的书写顺序:
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
对浏览器的一些不好的默认样式进行覆盖。推荐的初始化样式:normalize.css。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。布局流程:
- 先确定页面的版心(可视区)。
- 分析页面中的行模块,以及每个行模块中的列模块。
- 制作 HTML 结构。先有结构,后有样式。
- 先设置盒子大小,再设置盒子位置。
- 先用标准流的父元素排列上下垂直的盒子位置,
- 内部一行显示的子元素采取浮动排列左右位置。
- 如果有子元素层叠的情况,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
CSS选择符是从右到左进行匹配的。只要当前的选择符的左边还有其他选择符,样式系统就会继续向左移动,直到找到和匹配的元素,或者因为不匹配而退出。
- 避免使用通配规则,除了传统意义上的通配选择符之外,相邻兄弟选择符、子选择符、后代选择符和属性选择符都可以归纳为“通配规则”。
- 推荐仅用ID、类和标签选择符,尽量少的去使用关系选择器,尽量将选择器的深度降到最低,最高不要超过三层,更多的使用类来关联每一个标签元素
- 通常处理后代选择器的开销是最高的,尽可能使用子选择器来代替后代选择器
- 通常在页面中一个指定的 ID 只能对应一个选择符,所以没有必要在给 ID 选择器添加额外的限定符。
边框合并:当两个兄弟元素边框的外间距为 0 时,边框因为合并被加粗,让
margin-left属性的值为负的边框宽度,这样正好可以压住相邻盒子的边框,这样所有元素的边框都是相同宽度(border-collapse属性只能控制表格中单元格的边框合并)。但添加鼠标经过样式时,被压住的一边边框颜色不变化,应该在鼠标经过样式中当前经过的盒子的层级(如果没有有定位,则加相对定位(保留位置),如果有定位,则增加z-index属性值)。

文字环绕:运用浮动元素不会压住文字的特性,可以直接在浮动元素的父元素中添加段落就可以制造环绕效果。
水平分割线的四种方法:
- 直接使用字符 “|”。
- 给元素添加边框
border:1px solid。 - 在 HTML 中插入一个
width为 1px 的盒子。 - 使用
:after伪元素插入一个width为 1px 的盒子并设置绝对定位。
水平居中的方法:
行内元素或者行内块元素直接给其父元素添加
text-align: center即可,如果是块元素先设置display:inline-block转换为行内块元素,然后给父元素添加text-align: center。已经确定了宽度的默认定位的块元素可以使用
margin: 0 auto直接居中。绝对定位的元素不能通过
margin: 0 auto水平居中,通过left: 50%让元素的左侧移动到父元素的水平中心位置,然后让margin-left属性的值为该元素宽度一半,即让元素向左移动自身宽度的一半即可达到水平居中的效果,或者使用 2D 转换向左平移。1
2
3
4
5
6
7
8
9
10div {
position: absolute;
left: 50%;
margin-left: -XXXpx;
}
div {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
水平垂直居中的 2 种方法:
先设置
display:inline-block转换为行内块元素,然后给父元素添加text-align: center;,line-height属性设置为父元素高度。利用绝对定位和 2D 转换。
1
2
3
4
5
6div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
两个行内(块)元素一行左右两端排列的 3 种方案:
- 给两个元素分别添加左浮动和右浮动。
- 将右端元素设置成左端元素的
:after伪元素,常用于右端的元素只有单个样式。 - 将右端元素放在左端元素的内部,然后给右端元素添加右浮动。常用于左端元素的文字很少,利用了文字环绕的原理。
当使用 CSS3 新的盒子模型时,添加鼠标经过边框样式可能导致内部元素抖动,可以先添加一个透明的边框,然后鼠标经过时改变边框的颜色为非透明。
一行中的最后一个元素不需要添加边距时,可以使用
:nth-child结构伪类选择器将最后的盒子的边距设为 0,或者给父元素额外增加一点宽度避免最后一个盒子来溢出到下一行,然后给父元素添加overflow:hidden样式。给图片
<img>元素一个固定的宽度,这样上传不同尺寸的图片会自动缩放,不会撑开图片盒子导致其他元素的布局发生改变。给元素添加绝对定位,然后令
left: 50%和设置margin-left的值为版心宽度的一半实现元素固定停靠在版心旁。
移动端 Web 开发
移动端基础
移动端主流浏览器大多基于 WebKit 内核,不需考虑其他内核浏览器的兼容性,并且可以放心使用 HTML 5 的新标签和 CSS 3 的新样式。
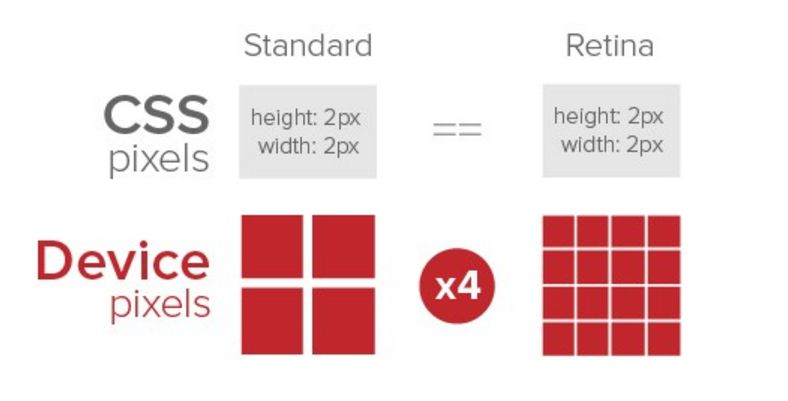
在 PC 端和早前的手机屏幕,通常 1 个逻辑像素(logical pixel,也称设备独立像素 device independent pixel,dip or dp)对应 1 个物理像素(device pixel)。但是随着各种高像素屏相继出现,智能手机的像素密度逐渐提高,1 个逻辑像素不再对应 1 个物理像素,使用多个物理像素去共同显示一个逻辑像素,一个逻辑像素包含点物理像素点就越多,显示效果就更细腻平滑。一个逻辑像素对应的物理像素个数称为物理像素比(devicePixelRatio,dpr)或屏幕像素比,物理像素比取决于屏幕的特性(是否为高像素密度屏幕)以及该设备所设置的屏幕分辨率。页面缩放比为 1 时,一个 CSS 像素(CSS pixel)就对应一个 dip。
以 Apple 早期的视网膜屏(Retina)为例,每 4 个像素为一组,渲染出普通屏幕中一个像素显示区域内的图像,从而实现更为精细的显示效果。此时宽度 2 px 的元素跨越了 4 个物理像素的宽度。如果用户进行了放大,那么一个 CSS 像素还将跨越更多的物理像素。Retina 指的是一种视觉效果,指在正常视线距离内,肉眼很难看到像素颗粒的的屏幕。也用 Retina 屏幕泛指高像素密度的屏幕。

移动端的设备屏幕像素尺寸多种多样,碎片化严重。但是只需关注开发尺寸,即设备逻辑像素,不需要关注设备的物理像素尺寸。如今主流手机显示屏的物理像素比一般为 2 或者 3,高密度桌面显示屏的物理像素比一般为 1,常见的移动设备如下表:

视口
在 PC 端,视口(viewport)就是浏览器显示页面内容的屏幕区域,其宽度和浏览器窗口的宽度保持一致(包括滚动条,但不包括标签栏,书签栏,地址栏等浏览器的 UI 部分)。在 CSS 标准文档中,视口也被称为初始包含块,它是 CSS 百分比宽度计算的根源。移动端设备通常宽度是 240px ~ 640px,而大多数为 PC 端设计的网站宽度至少为 800px,如果仍以移动设备的浏览器窗口作为视口的话,网站内容在手机上看起来会非常窄。因此,引入了布局视口、视觉视口和理想视口三个概念:
布局视口:一般移动设备的浏览器都默认设置了一个视口元标签,定义一个虚拟的布局视口(layout viewport),用于解决早期的页面在手机上显示的问题。iOS,Android 上的浏览器基本都将这个视口分辨率设置为 980px,所以 PC 上的网页基本能在手机上完整呈现,只不过由于手机屏幕尺寸的原因,元素看上去很小,可以通过手动缩放网页来放大局部的内容。
视觉视口:视觉视口(visual viewport)是用户当前在浏览器中所看到的区域,用户可以通过缩放操作视觉视口,同时不会影响布局视口,布局视口仍保持原来的宽度。当用户放大时,视觉视口将会变小,一个 CSS 像素将跨越更多的物理像素,缩写则反之。视觉视口和缩放比例的关系为:当前缩放值 = 理想视口宽度 / 视觉视口宽度。
理想视口:布局视口的默认宽度并不是一个理想的宽度,于是移动浏览器厂商引入了理想视口(ideal viewport)的概念,它对当前设备而言是最理想的布局视口尺寸。显示在理想视口中的网站具有最理想的宽度,用户无需进行缩放。理想视口宽度的值其实就等于设备逻辑像素宽度的值。
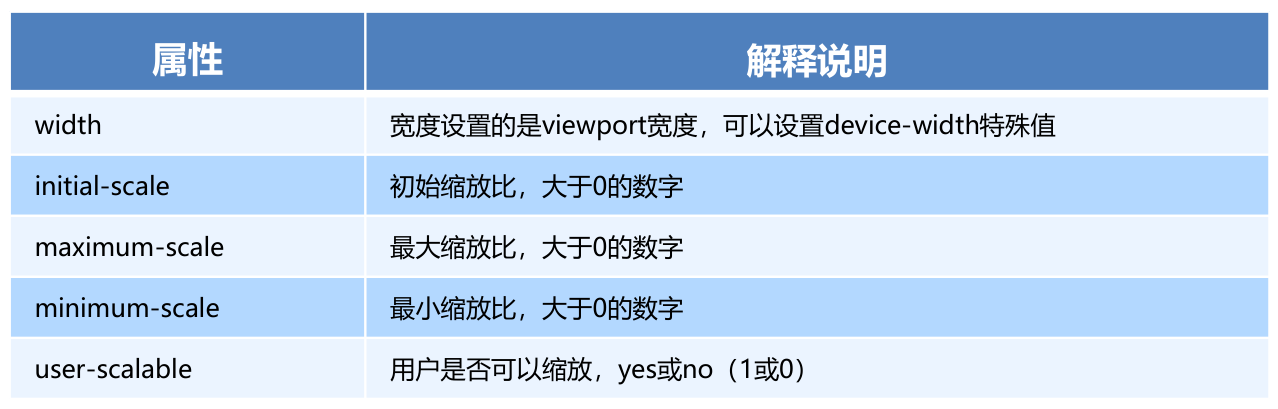
为了使网站在不同的移动端设备都能有最理想的阅读宽度,在 HTML 文档中显式添加视口元标签(viewport meta 标签)来进行布局视口设置,让布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,布局视口就多宽。
1 | |

注意:视口元标签只对移动端浏览器有效,对 PC 端浏览器是无效的,单独设置 initial-scale=1.0 或 width=device-width 在部分设备可能有兼容性问题,所以设置布局视口为理想视口的最佳方法是同时设置这两个属性,此外即使设置了 user-scalable = no,在部分浏览器中也可以强制启用手动缩放。
多倍图
由于如今手机显示屏的物理像素比普遍在 2 以上,在这些设备上打开一些图片时,用多个物理像素来描绘 1 个逻辑像素,这相当于拿一个放大镜去看图片,如果图片本身的清晰度不够高,图片的边缘就会变得模糊。
多倍图原理:使用多倍于 CSS 像素宽度的高分辨率原图,然后通过缩小图片尺寸来保证图片占用的空间大小不变,这样即使图片在高清设备中显示也不会显得模糊。平常使用最多的是二倍图,随着手机分辨率的不断提高,现在三倍图四倍图的应用也逐渐增多。以二倍图为例:
1 | |
移动端多倍图和精灵图技术一起使用时注意移动的坐标也要对应缩小。
1 | |
移动端主流方案
移动端 Web 页面开发有两种常见方案:
- 单独制作移动端访问的页面,用户访问页面时判断用户设备是否是移动设备,如果是则跳转到特定的移动端页面。单独的移动端页面多混合使用流式布局,Flex 弹性布局,以及媒体查询、Less、rem 等技术。
- 制作响应式页面兼容移动端,移动端和 PC 端访问的是同一个页面,通过判断用户设备屏幕宽度(媒体查询)自动改变样式,以适应不同终端,制作相对麻烦, 需要花很大精力去调兼容性问题,媒体查询
和 bootstarp。
移动端页面常用的 CSS 初始化样式:
1 | |
流式布局
流式布局,也称作百分比布局、非固定像素布局。
不给盒子 width 属性设置具体的像素值,而是设置一个百分比,这样盒子会根据浏览器视口的宽度自动进行伸缩填充。
常配合 max-width 和 min-width 这两个属性指定可伸缩的最大宽度和最小宽度。
Flex 布局
Flex 是 Flexible Box 的缩写,Flex 布局也称作弹性布局、伸缩布局,flex 布局极为简单,操作方便,移动端应用很广泛,但在 PC 端浏览器支持情况较差,IE 11 以下的版本,不支持或仅部分支持。
移动端或者不考虑兼容性问题的PC端页面布局,推荐使用 Flex 弹性布局。
任何一个元素都可以指定为 Flex 布局,给元素添加 display: flex; 样式即为该元素指定 Flex 布局。元素设为 Flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
常常将父元素指定 Flex 布局,然后来控制子元素的位置和排列方式。
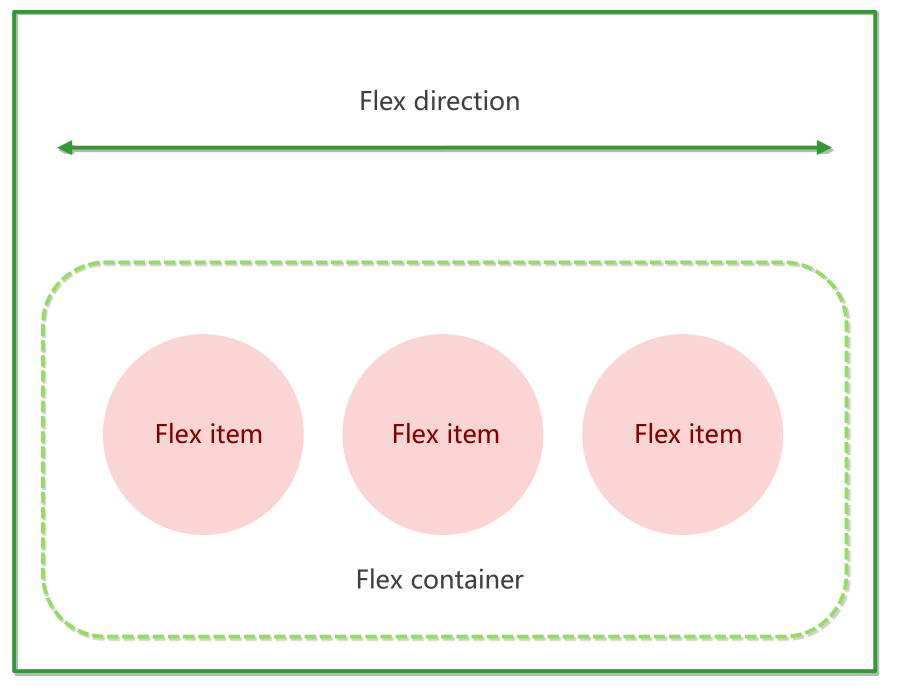
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。

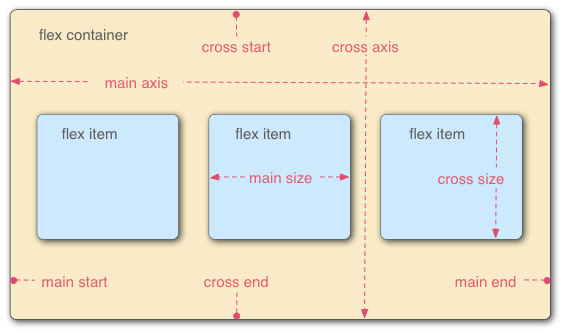
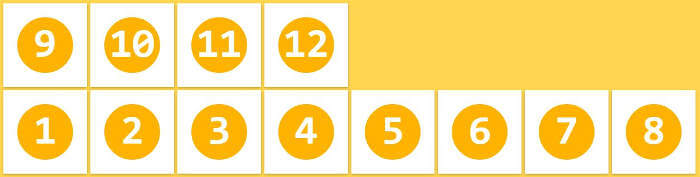
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis),交叉轴也叫侧轴。主轴的开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。

对容器(父元素)进行设置的 6 个属性:
flex-direction:设置主轴的方向,即项目的排列方向,有 4 个可能值。row:默认值,主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
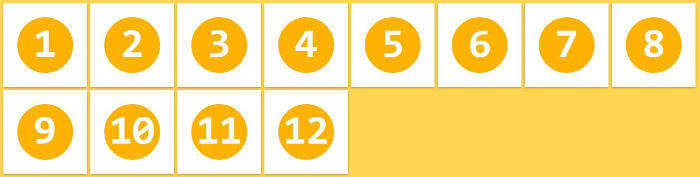
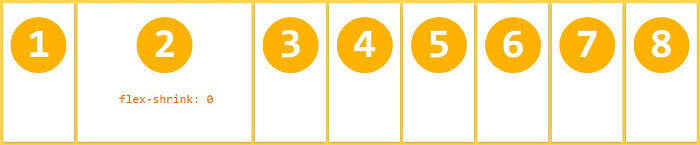
flex-wrap:设置子元素在一条轴线排不下时是否换行,有 3 个可能值。nowrap:默认值,不换行,如果所有项目在容器的一行放不下,则对压缩所有项目的宽度直至一行能恰好放下。
wrap:容器一行放不下时自动换行,第一行在上方。
wrap-reverse:容器一行放不下时自动换行,并且交叉轴反向,即第一行在下方。交叉轴默认都是自左向右或自上向下。
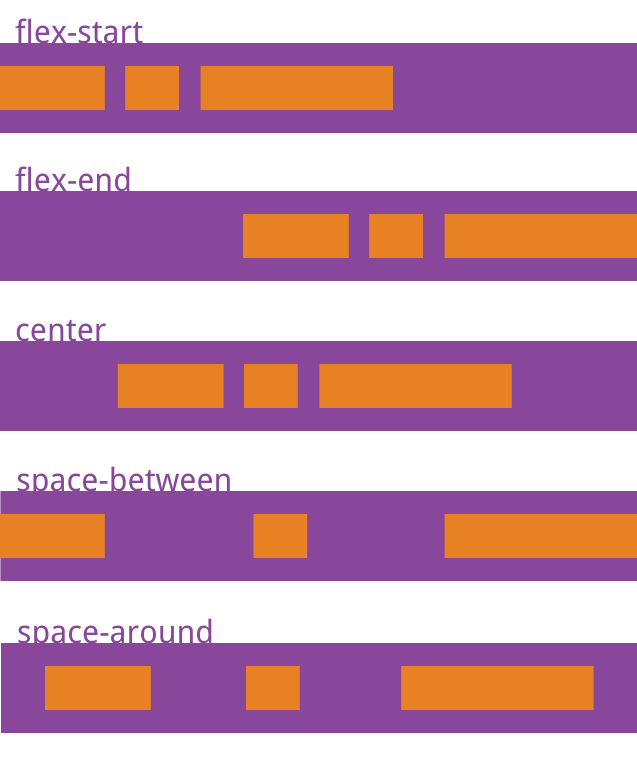
flex-flow:flex-direction和flex-wrap的复合属性,可以同时设置主轴方向和换行:flex-flow: flex-direction flex-wrap;,默认值为row nowrap。justify-content:设置项目在主轴上的对齐方式,有 5 个可能值。- flex-start:默认值,项目从主轴头部开始排列。
- flex-end:项目从主轴尾部开始排列。
- center:项目在主轴居中对齐,如果主轴是水平方向,则水平居中;主轴垂直方向,则垂直居中。
- space-between:第一个项目和最后一项目分别主轴头部和尾部,其余项目之间的间隔相等,相当于其余项目平分剩余空间,类似圣杯布局。
- space-around:项目和项目之间的间隔相等,项目之间的间隔比项目与边框的间隔大一倍,相当于所有项目平分剩余空间。
当
flex-direction: row,5 种对齐方式如下图:
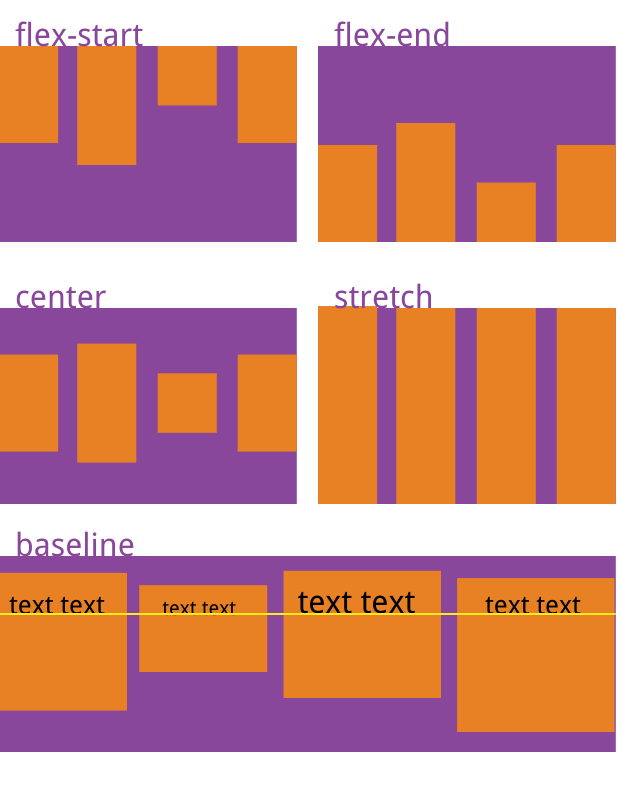
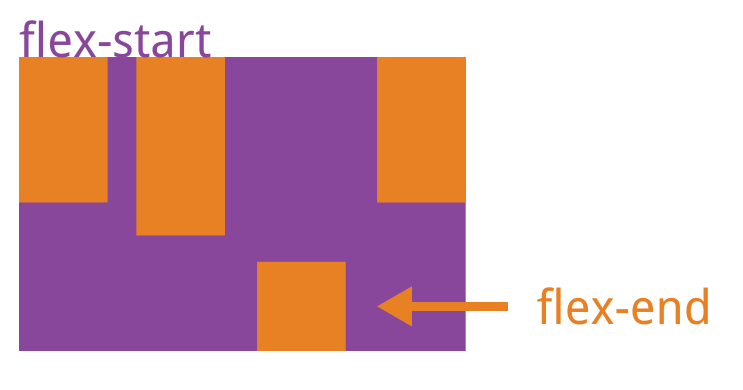
align-items:设置每一根主轴上的项目在交叉轴(侧轴)上的对齐方式。有 5 个可能值:flex-start:项目与交叉轴的起点对齐。flex-end:项目与交叉轴的终点对齐。center:项目与交叉轴的中点对齐。baseline: 所有项目中第一行文字的基线对齐。stretch:默认值,如果项目未设置在交叉轴方向的长度或设为auto,将拉伸占满整个容器。
注意:
flex-wrap属性可以更改交叉轴的方向,即使项目发生了换行该属性也有意义。当
flex-direction: row;flex-wrap: wrap;或者flex-direction: row;flex-wrap: no-wrap;,5 种对齐方式如下图
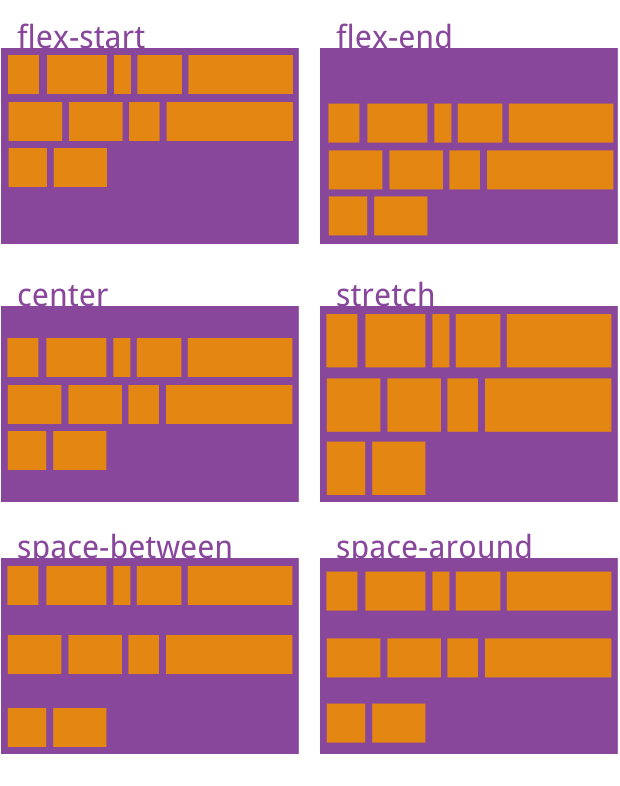
align-content:设置多根主轴在交叉轴(侧轴)上的对齐方式,当项目发生换行时才有多根主轴该属性才有意义,如果项目只有一根轴线,该属性不起作用。有 6 个可能值:flex-start:每根主轴与交叉轴的起点对齐。flex-end:每根主轴与交叉轴的终点对齐。center:所有主轴整体上与交叉轴的中点对齐。space-between:第一根主轴和最后一根主轴分别于交叉轴两端对齐,轴线之间的间隔平均分布。space-around:轴线和轴线之间的间隔都相等,轴线之间的间隔比轴线与边框的间隔大一倍,相当于所有轴线平分剩余空间。stretch:默认值,轴线占满整个交叉轴。
当
flex-direction: row;flex-wrap: wrap;,5 种对齐方式如下图
对项目(子元素)设置的 6 个属性:
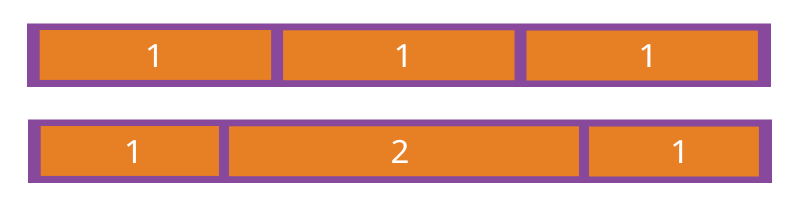
order:定义项目的排列顺序。数值越小,排列越靠前,默认值为 0,将该属性设置为负值可以使后面的项目插队到前面。flex-grow:定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大。
例如所有项目的flex-grow属性都为 1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink:定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。所有项目的flex-shrink属性都为 1,当空间不足时,都将等比例缩小。
例如一个项目的flex-shrink属性为 0,其他项目都为 1,则空间不足时,该项目不缩小。负值对该属性无效。
flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size)的基础长度,会使项目本来的width属性失效(当主轴是 row 时)。它的默认值为auto,即项目的本来大小。浏览器根据这个属性值,计算主轴是否有多余空间。flex:该属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。属性值可以是一个无单位数,它会被当作flex:<number> 1 0,相当于只指定flex-grow属性<flex-shrink>的值被假定为 1,然后<flex-basis>的值被假定为 0。align-self:定义单个项目在侧轴方向上的对齐方式,可覆盖 Flex 容器所设置的align-items属性,让当前项目与容器中的其他项目有不一样的对齐方式。默认值为auto,表示继承容器(父元素)的align-items属性。其他可能取值与align-items属性完全一致。
媒体查询
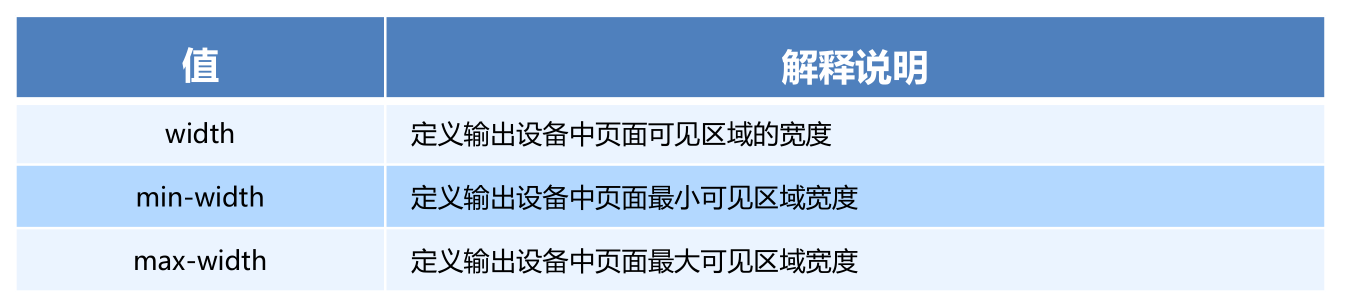
媒体查询(Media Query)是 CSS 3 的新语法,可以根据设备的大致类型(如打印设备与带屏幕的设备)或者特定的特征和设备参数(例如屏幕分辨率和浏览器宽度)不同的样式。最常见的就是给根据不同设备的浏览器器视口尺寸,设置不同的样式,在调整浏览器窗口大小的过程中,也会根据浏览器视口的宽度和高度变化来重新渲染页面。
媒体查询语法:使用 @media 指定一条媒体查询语句和一个 CSS 块,当且仅当该媒体查询与正在使用其内容的设备匹配时,该CSS块才能应用于该文档。
1 | |
媒体类型(mediatype)将不同的终端设备划分成不同的类型:
all用于所有设备print用于打印机和打印预览screen用于电脑屏幕,平板电脑,智能手机等
逻辑操作符(logical operators) not, and, 和 only 可用于联合构造复杂的媒体查询,将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
媒体特性(media feature)描述了浏览环境的具体特征。每条媒体特性表达式都必须用括号括起来。最常用的就是浏览器视口宽度特性。
1 | |
宽度最大值 max-width 和最小值 min-width 都是包含临界值的,媒体查询 4 级规范可以使用如下更加简洁的语法,但是只有少部分浏览器支持,存在较大兼容性问题。
1 | |
当有多条根据视口宽度的媒体查询语句应遵循从小到大或者从大到小的顺序来写,结合 CSS 的层叠性就可以只指定最大或者最小值,这样代码更加简洁。以从小到大为例:
1 | |
也可以使用 media 属性直接在 <link> 标签中判断设备浏览器视口的尺寸,然后使用不同的 CSS 文件。注意:即使媒体查询没有匹配成功,href 属性所引用的 CSS 文件仍然会被下载,但是其中的样式将不会生效。
1 | |
Less
Less (Leaner Style Sheets)是一门 CSS 扩展语言,也称为 CSS 预处理语言。做为 CSS 的一种形式的扩展,它并没有减少 CSS 的功能,而是在现有的 CSS 语法基础之上,引入了变量,混合,嵌套、运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本。除了 Less 外,Sass、Stylus 也是常见的 CSS 预处理语言。
Less 包含一套自定义的语法及一个解析器,用户根据这些语法定义样式规则,这些规则最终会通过编译器,编译生成对应的 CSS 文件。新建一个后缀名为 less 的文件, 即可在里面书写 less 语句,然后利用编译器把 Less 文件翻译成为 CSS 文件,然后 HTML 页面引用生成的 CSS 文件。
下面仅对 Less 的变量、签到、元素三个功能做了解,其余 Less 功能见 Less 中文文档。
Less 变量声明:
@变量名:值;。变量命名规范:- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
变量的使用:
1
2
3
4
5
6@color: red;
@size: 20px
body{
color: @color;
font-size: @size;
}Less 嵌套:CSS 中的后代选择器在 Less 中可以直接嵌套写在父选择器里面。
CSS 写法:1
2
3#header .logo {
width: 300px;
}Less 嵌套写法:
1
2
3
4
5#header {
.logo {
width: 300px;
}
}如果遇见(交集|伪类|伪元素选择器),需要在选择器前面添加
&符号,否则被解析为后代选择器。CSS 写法:
1
2
3a:hover {
color: red;
}Less 嵌套写法:
1
2
3
4
5a {
&:hover {
color: red;
}
}Less 运算:Less提供了加(+)、减(-)、乘(*)、除(/)算术运算,任意两个数字、颜色或者变量都可以参与运算。如果参与运算的两个值之间只有一个值有单位,则运算结果就取该单位,对于两个值都带有单位且单位不相同,运算结果的值取第一个值的单位。注意:最新的 Less 语法中除法运算必须要用小括号括起来。
1
2
3
4
5
6
7@width: 100px + 50;
div {
background-color: (#999 - #222);
border: (@width / 2) solid red;
width: (@width - 50) * 2;
height: @width - 10%;
}上面 Less 编译所生成的 CSS 代码:
1
2
3
4
5
6div {
background-color: #777777;
border: 75px solid red;
width: 200px;
height: 140px;
}
rem 单位
rem(root em)是 CSS 3 新增的一个相对单位,类似于 em。1em 等于该元素所设置字体大小,而 rem 是相对于 HTML 根元素字体的大小。例如当 HTML 根元素设置 font-size: 12px;,那么 1rem 就代表 24px。
em 单位所参考元素的字体大小很可能不一致, 但是整个页面只有一个 HTML 根元素,只修改根元素的字体大小就可以成比例地调整页面中所有使用 rem 作单位的元素大小 。
rem 适配方案
使用媒体查询根据不同设备的视口宽度等比例地设置 HTML 根元素的字体大小属性,页面元素使用 rem 作为尺寸单位,当 HTML 根元素字体大小变化,元素的尺寸也会发生变化,从而达到等比缩放的适配,从而实现在不同设备上元素大小动态变化。
通常把整个设计稿的宽度划为 n 等份,这里的 n 一般为 10,15,20 等。每一份的宽度就代表 1rem,也就是 HTML 根元素 font-size 属性要设置值。那么页面元素的 rem 值 = 设计稿上的页面元素值(px) / HTML 根元素 font-size 属性值。可以使用 Less 的元素功能或者编辑器的相关插件将原来的 px 单位值自动改为对应的 rem 单位值。
响应式布局
响应式需要一个父级做为布局容器,通过媒体查询改变在各种屏幕尺寸下的父级容器的大小以及子元素的大小和排列方式,依据屏幕尺寸的不同呈现特定的布局样式,从而达到适配不同设备的目的。
响应式布局中通常将屏幕尺寸划分 4 个档次:
- 超小屏幕(手机): 屏幕宽度小于 768px,通常父级容器宽度设置为 100%。
- 小屏设备(平板) :大于等于 768px,小于 992px,通常父级容器宽度设置为 750px,在页面两侧留少量空白。
- 中等屏幕(桌面显示器):大于等于 992px,小于 1200px,通常父级容器宽度设置为 970px。
- 宽屏设备(大桌面显示器):大于等于 1200px,通常父级容器宽度设置为 1170px。
Emmet 语法
Emmet 插件的前身是 Zen coding,它使用缩写来提高 HTML/CSS 的编写速度, VSCode 内部已经集成该插件。它提供了一种非常简练的语法规则,快速生成对应的 HTML 结构或者 CSS 代码,同时还有多种实用的功能帮助进行前端开发。
常见的快速生成 HTML 代码的 Emmet 语法:
直接输入标签名按
tab键即可快速生成一对标签,比如键入div然后tab键, 就可以快速生成<div></div>如果想要生成多个相同标签加上
*就可以了,比如键入div*3然后tab键,就可以快速生成 3 个并列的<div>标签对。生成有父子(包含)关系的标签,可以用
>,大于号表示后面要生成的内容是当前标签的后代,比如键入ul > li然后tab键,得到<ul><li></li></ul>。生成有兄弟(并列)关系的标签,用
+,加号表示后面的元素和前面的元素是兄弟元素, 比如键入div+p然后tab键,得到<div></div><p></p>。生成上级元素的标签,用
^表示后面的元素与^前面的元素的父元素是平级。一个^表示提升一个层级,两个提升两级。多和>配合使用。比如键入div>p+span^table,得到<div><p></p><span></span></div><table></table>。使用
#生成指定 id 的标签,键入p#container,得到<p id="container"></p>。Emmet 默认的生成标签为 div ,如果我们不给出标签名称的话,默认就生成 div 标签。比如键入#container,得到<div id="container"></div>。使用
.生成指定类名的标签,键入p.container,得到<p class="container"></p>。如果想生成拥有多个类名的标签直接使用.继续连接,比如键入.container.wrapper.more,得到<div class="container wrapper more"></div>生成带数字编号的标签,在 class,id,属性,内容中用
$就表示一位数字,只出现一个的话,就从 1 开始。如果出现多个,就从 0 开始。如果我想生成三位数的序号,那么要写三个$。需要配合*使用,比如li.item$*5得到下面结果:1
2
3
4
5<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>$后面增加@N指定开始的序号,例如ul>li.item$@3*5得到下面的结果:1
2
3
4
5<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
<li class="item6"></li>
<li class="item7"></li>生成指定属性的标签,
[attr]中括号里面的内容是想添加的属性和值,例如table[align width=10px]得到<table align="" width="10px"></table>。生成指定内容的标签,
{}大括号里面是你想添加的文本内容,例p>{Click }+a{here}+{ to continue}得到<p>Click <a href="">here</a>to continue</p>。
注意:Emmet 语法中除了 {} 、[] 里面不可存在空格。
常见的快速生成 CSS 代码的 Emmet 语法:
长度缩写:默认单位 px,p 表示 %,e 表示 em,r表示 rem
- w100:width:100px
- w100p :width:100%
- lh100e:line-height: 100em;
- h100r 结果:height: 100rem;
十六进制表示的颜色缩写:
- c#3: color: #333333;
c#e0: color: #e0e0e0;
- c#fc0: color: #ffcc00;
常用属性根据首字母缩写:
- tdn:text-decoration:none
- ti2em:text-indent:2em
- bgc:background-color
- bgi:background-image
参考
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!